Answer the question
In order to leave comments, you need to log in
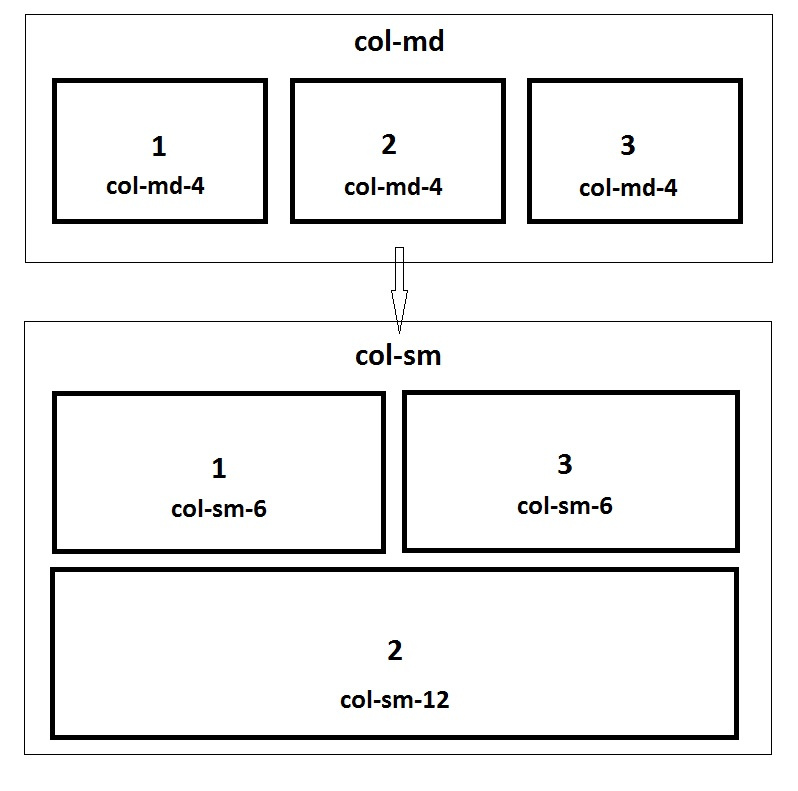
How to change the order of blocks with a wrap to the next line in bootstrap 3?
Hello!
Can you tell me how to do this in bootstrap 3?

Answer the question
In order to leave comments, you need to log in
In bootstrap 3, you can change the order using the pull(push block left) and push(push block right) classes. They are used together.
That being said, you can't change the order for the smaller screens, only the larger ones. Those. in the code you should display the order that would be used for mobile devices (Block-1, Block-3, Block-2). And in the same place, add the col-md-pull-4 class to Block-3 , and col-md-push-4 to Block-2, respectively.
Example in Codepen:
https://codepen.io/dannyarty/pen/dyVbxXw
you need a push pool,
https://codepen.io/j_holtslander/pen/pJqBoQ
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question