Answer the question
In order to leave comments, you need to log in
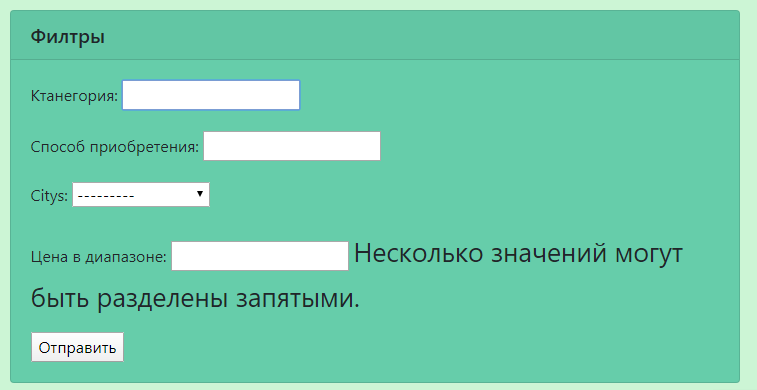
How to change the look of filters in a template in django-filer?
Hello everyone. Who fumbles for django-filter, please explain how to change the template.
This is my model
class Citys(models.Model):
City = models.CharField('ąØą░čüąĄą╗čæąĮčŗą╣ ą┐čāąĮą║čé', max_length=200, db_index=True)
def __str__(self):
return self.City
class Flats(models.Model):
Citys = models.ForeignKey(Citys, on_delete = models.CASCADE)
Flat = models.CharField('ąÜčéą░ąĮąĄą│ąŠčĆąĖčÅ', max_length=200, db_index=True)
Method = models.CharField('ąĪą┐ąŠčüąŠą▒ ą┐čĆąĖąŠą▒čĆąĄč鹥ąĮąĖčÅ', max_length=200, db_index=True)
Price = models.DecimalField('ą”ąĄąĮą░', max_digits = 9, decimal_places= 2)
def __str__(self):
return self.Flat<form action="" method="get">
{{ filter.form.as_p }}
<input type="submit" />
</form>class FlatsFilter(django_filters.FilterSet):
class Meta:
model = Flats
fields = {
'Flat': ['exact'],
'Method': ['exact'],
'Citys': ['exact'],
'Price': ['range'],
}

Answer the question
In order to leave comments, you need to log in
0) Pzh, ask questions competently, without errors, and clearly. And ask only 1 question per post.
1) Change model to TextField or just change the widget.
. And what's stopping you from changing them with CSS, JS, JQ. If you really want to, you can generally copy the result {{ filter.form.as_p }}from the element code, and replace it with your own based on the copied one (however, it's better not to do this unnecessarily).
2) If you are talking about something, then try to set their value like this:<label><input/>
class FlatsFilter(django_filters.FilterSet):
class Meta:
model = Flats
fields = {
'Flat': ['exact'],
'Method': ['exact'],
'Citys': ['exact'],
'Price': ['range'],
}
label = {
'Flat' : 'ąØą░ą┤ą┐ąĖčüčī'
#......
}<label></label>Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question