Answer the question
In order to leave comments, you need to log in
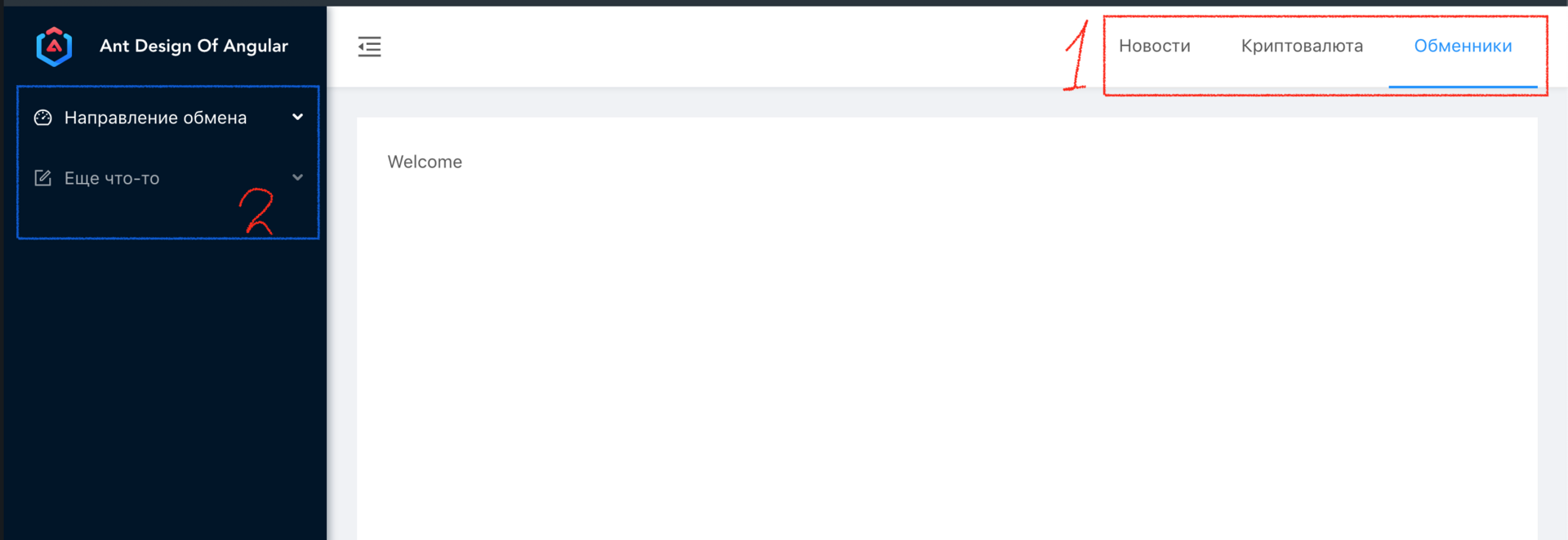
How to change the items in the sidebar when changing the page?
How to correctly implement the replacement of menu items in the sidebar when changing the page 
So that when a page is selected in the top menu, the items and components in the sidebar change?
Is it possible to do this by checking the current module/route in ngif ?
Or for each page to display its own sidebar ?
Answer the question
In order to leave comments, you need to log in
If the points are not repeated, you can make your own for each.
If there are repetitions, then immediately push all the items into the sidebar, and then filter them by ngIf.
You can bind to ActivatedRoute
Ivan Stroykin
suggested another option , for which he is grateful:
The first thing that came to mind was to describe somewhere the navigation arrays in one case or another, which will be used in the menu on the right (via ngFor or at your discretion). And in the component of your menu, subscribe to the change of the route, where you will determine if it has changed - look if you need to change the menu, if so, then just take the desired array and output it
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question