Answer the question
In order to leave comments, you need to log in
How to change the color of an option select?
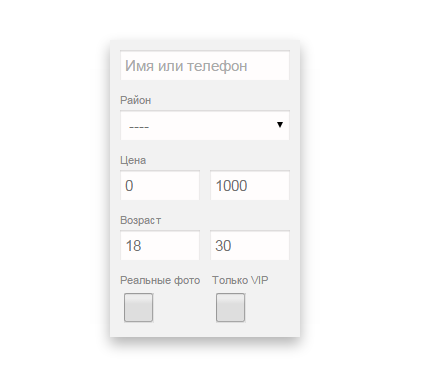
When publishing select, the first option has the value "----" (generated automatically) I
changed the value with this script, but it differs in shade from the input placeholder above.
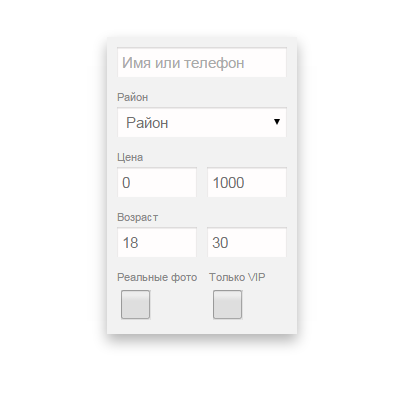
$('#sf1442558131n option:contains("----")').text('Район');$('#sf1442558131n option:contains("Район")').css('color', '#ccc');

Answer the question
In order to leave comments, you need to log in
Everything should work, see if any other style overlaps.
Here is your working code
ps
What an interesting message board you have
False in both cases. We need to change the color of the text only for "Region", that is, to create the illusion of a placeholder.
The remaining options do not change color.
Неверно в обоих случаях. Нужно изменить цвет текста только для "Район", то есть создать иллюзию placeholder.
Остальные option цвет не меняют.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question