Answer the question
In order to leave comments, you need to log in
How to change the button that appears when adding a product to the cart in woocommerce?
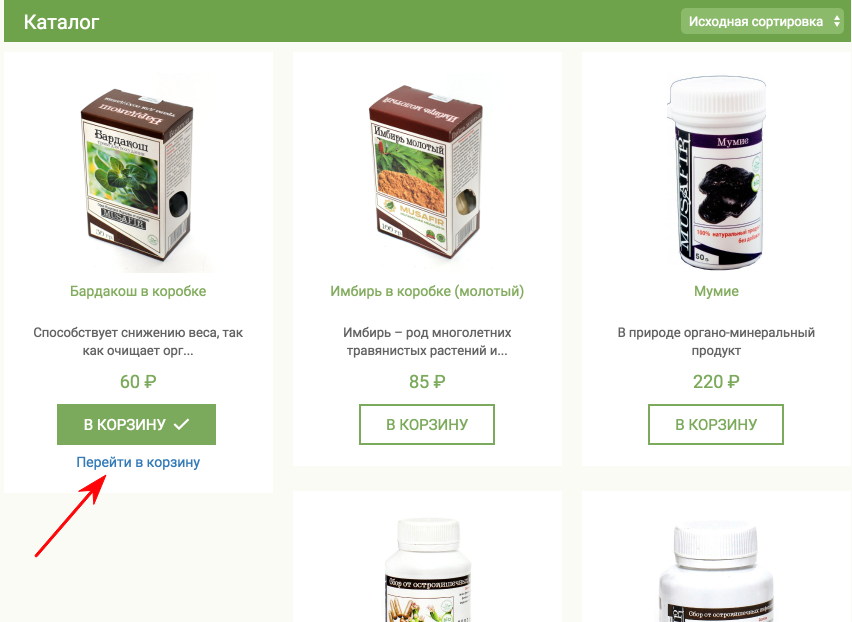
In the product catalog, when adding a product to the cart, the link "Go to cart" appears below. 
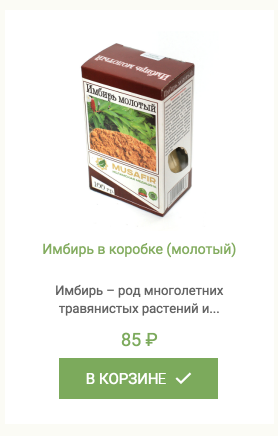
Is it possible to make this link appear in the "add to cart" button by replacing its text, as in the screenshot below:?
Answer the question
In order to leave comments, you need to log in
I don’t know where the inscriptions are edited there, but the position of the button can be changed. Added this css code:
a.added_to_cart.wc-forward {
position: absolute;
margin: 0 -10em;
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question