Answer the question
In order to leave comments, you need to log in
How to change the background of an image?
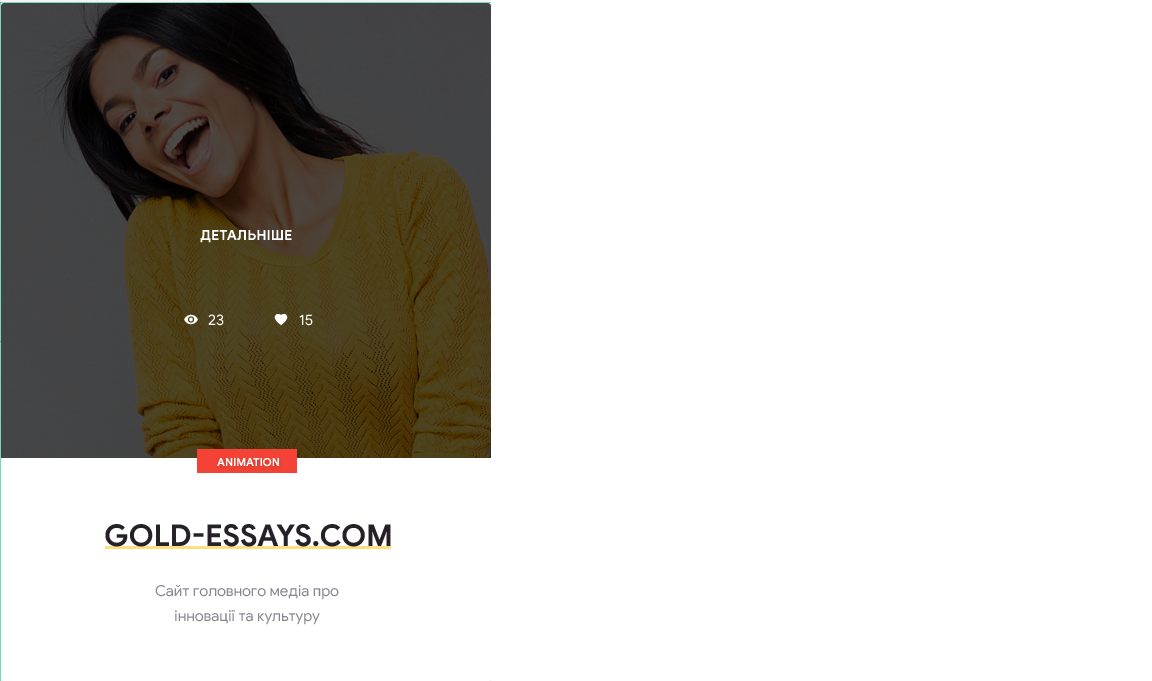
I want to get the following result: 
I tried to create another div with text, icons and a red label from below, hung a none display on it, made a block on hover, but for some reason the block did not appear, and there was also a problem with the red label gave it z-index 999, and yellow to -1, but if you are afraid, the red label does not rub the yellow one, please help me catch up with this hover
block without a hover
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question