Answer the question
In order to leave comments, you need to log in
How to change the arrow to your own in React-Select?
Faced a problem. There is a React-Select component: https://react-select.com/home. How to change the arrow on the right of the select to your own?
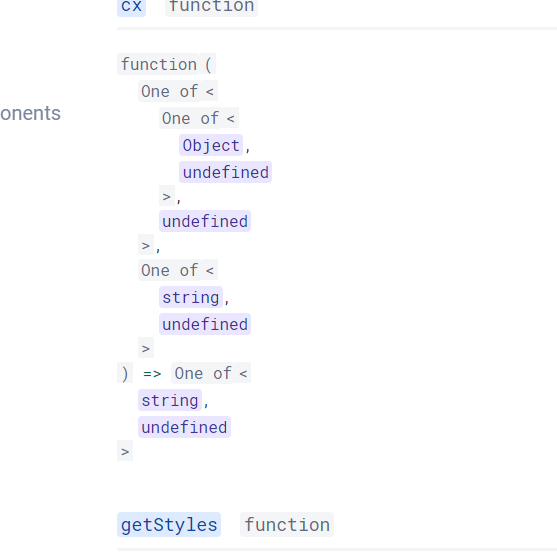
And maybe someone else knows how to understand such entries in the docks:
Answer the question
In order to leave comments, you need to log in
1. Change of arrow. You need to pass your component to the props of the select - components - to be redefined. In this case, you are interested in the DropdownIndicator. Here are more details about all select.components
https://react-select.com/components, section - Custom Dropdown Indicator Example
2. Entries in the docks - this implies that this prop can take ONE OF the values - object, string, undefined => and returns ONE OF: string or undefined
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question