Answer the question
In order to leave comments, you need to log in
How to change states from child element to parent and pass to another component?
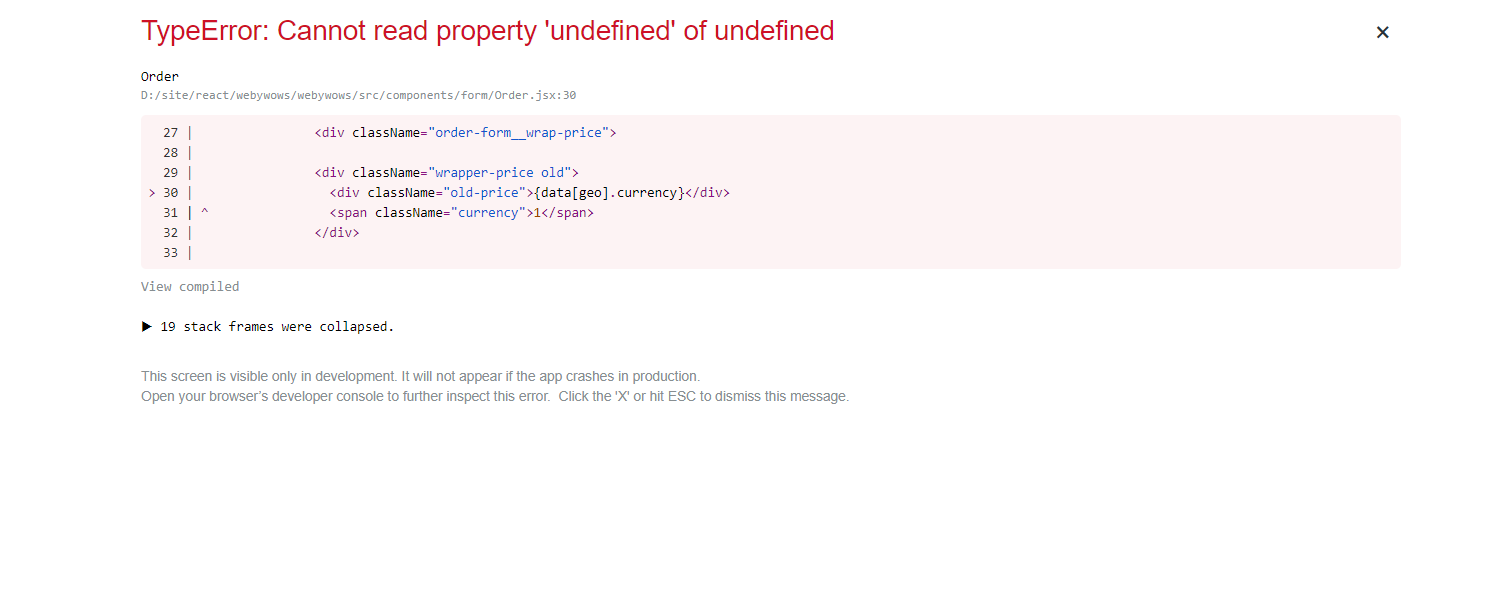
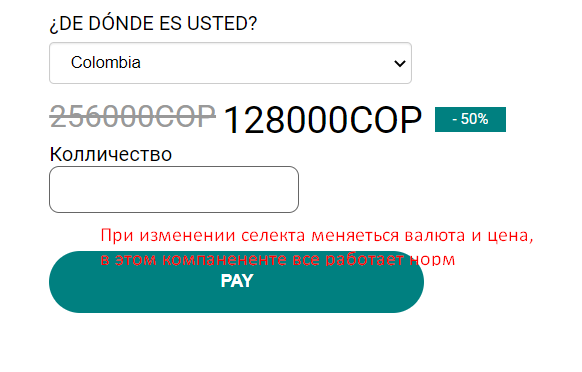
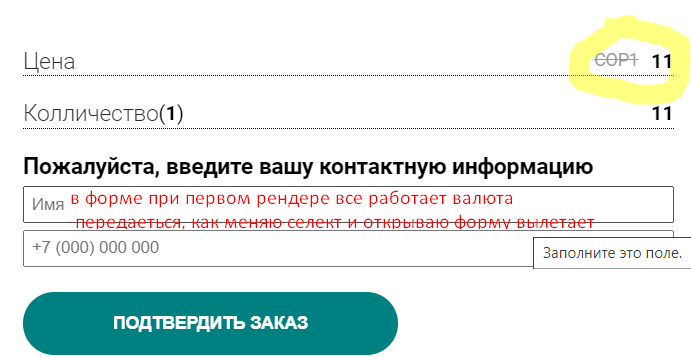
I study the rise of the state. When I work with two components (parent <-> child) everything works, sort of. But as soon as I add the third component an error occurs. The essence of the work: in the child component there is a country selection select from it, I change the state in the parent and I want to transfer this state to the third component (form). At the initial rendering, everything is fine, but as soon as I start changing the country in the select and opening the form modal, I get an error.



Parent:
function App() {
const [data , setData] = useState({
CO: { country: 'CO', currency: 'COP', price: 128000 },
MX: { country: 'MX', currency: 'MXM', price: 765 },
RU: { country: 'RUS', currency: 'RUB', price: 299 },
});
const [geo, setGeo] = useState('CO');
const changeSelect = (e) => {
setGeo(e.target.value)
};
return (
<Router>
<div className="App">
<Header/>
<Order data={data} geo={geo}/>
<Switch>
<Route path="/promo">
<Promociones/>
</Route>
<Route path="/delivery">
<Delivery/>
</Route>
<Route path="/contact">
<Contacto/>/
</Route>
<Route path="/about">
<AboutUs/>
</Route>
<Route path="/">
<Main onChangeData={changeSelect} data={data} geo={geo}/>
</Route>
</Switch>
</div>
</Router>
);
}
export default App;export default function Main({data, geo, onChangeData}) {
const [openForm, setOpenForm] = useState(0);
function openHandleForm() {
setOpenForm(1)
}
return (
<>
{openForm ? <Order/> : <div className="main">
<div className="limit">
<div className="main__content">
<div className="wrapper-galary">
<MyGallery />
</div>
<div className="main__content-text">
<div className="product-info">
<h2 className="product-info__title">
Suero con péptidos naturales Rechiol – comprar, precio, comentarios
</h2>
<p className="product-info__text">
Restauración y tratamiento profesional de la piel en casa{' '}
<b>sin gastos innecesarios</b>
<p>Resultado visible tras 1 semana de aplicación</p>
<p>
<b>SOLO ONLINE [- 50% en tu primer pedido]</b>
</p>
</p>
<div className="product-info__feature">
<ul className="feature__list">
<li>
COMBATE EL FOTOENVEJECIMIENTO Y LA PIGMENTACIÓN DE LA PIEL A NIVEL CELULAR
</li>
<li>ALISA TODO TIPO DE ARRUGAS</li>
<li>SUAVIZA LA SUPERFICIE DE LA PIEL Y LE DA TONO</li>
<li>ELIMINA LA INFLAMACIÓN Y LA DESCAMACIÓN</li>
<li>PRODUCTO EFICAZ PARA LA PREVENCIÓN DE LOS PROCESOS DE ENVEJECIMIENT</li>
</ul>
</div>
<div className="wrapper-select">
<label htmlFor="select">¿DE DÓNDE ES USTED?</label>
<select className="select" value={geo} onChange={onChangeData}>
<option value="MX">Mexico</option>
<option value="CO">Colombia</option>
<option value="RU">Russia</option>
</select>
</div>
<div className="prices-product">
<div className="wrapper-price old">
<div className="old-price">{data[geo].price * 2}</div>
<span className="currency">{data[geo].currency}</span>
</div>
<div className="wrapper-price new">
<div className="new-price">{data[geo].price}</div>
<span className="currency">{data[geo].currency}</span>
<p className="discont-value">- 50%</p>
</div>
</div>
<div className="product-pay">
<label htmlFor="count">Колличество</label>
<input type="number" id="count" className="count-product" />
<button onClick={openHandleForm} className="action-btn">
Pay
</button>
</div>
</div>
</div>
</div>
</div>
</div>}
</>
);
}
Форма(не принимает данные после изменения селекта)
<code>
export default function Order({data, geo }) {
const closeForm = (e) => {
document.querySelector('.blur').style.display = 'none';
}
return (
<div className="blur">
<div className="order-wrapper">
<img className="form-close" onClick={closeForm } src={Close} alt="close" />
<div className="order-image">
<img src={Product} alt="product" />
</div>
<div className="order-form">
<h3 className="order-form__title">Наши специалисты свяжутся с вами</h3>
<p className="order-form__text">
Улучшите состояние кожи за 7 дней с помощью натуральной пептидной сыворотки RECHIOL.
</p>
<div className="order-form__count">
<div className="order-form__price">
<p className="cost">Цена</p>
<div className="order-form__wrap-price">
<div className="wrapper-price old">
<div className="old-price">{data[geo].currency}</div>
<span className="currency">1</span>
</div>
<div className="wrapper-price new">
<div className="new-price">1</div>
<span className="currency">1</span>
</div>
</div>
</div>
<div className="order-form__count-item">
<div className="count__wrapper">
<p>Колличество </p> <span className="count">(<b>1</b>)</span>
</div>
<div className="wrapper-price new">
<div className="new-price">1</div>
<span className="currency">1</span>
</div>
</div>
<form action="#" method="POST" className="form">
<h2 className="form-title">Пожалуйста, введите вашу контактную информацию</h2>
<input type="text" className="name" placeholder="Имя" required/>
<input type="number" placeholder="+7 (000) 000 000 " required/>
<button className="action-btn" type="submit">Подтвердить заказ</button>
</form>
</div>
</div>
</div>
</div>
)
}
</code>Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question