Answer the question
In order to leave comments, you need to log in
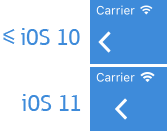
How to change position of UIBarButtonItem icon in iOS11?
I use icons from SwiftIcons (vector, IMHO, is better than multiple images for different resolutions @1-3, or am I wrong?).
I'm adding a custom 'back' arrow, if I just put the icon in the navbar it won't show where the same icon is by default, so I add a fixedSpace with a negative width:
let manuButton = UIBarButtonItem()
manuButton.setIcon(icon: .ionicons(.chevronLeft), iconSize: 24, color: .white, cgRect: CGRect(x: 0, y: 0, width: 24, height: 24), target: self, action: #selector(menuButtonClick))
let negativeSpacer:UIBarButtonItem = UIBarButtonItem(barButtonSystemItem: UIBarButtonSystemItem.fixedSpace, target: nil, action: nil)
negativeSpacer.width = -13.7;
self.navigationItem.leftBarButtonItems = [negativeSpacer, manuButton]
Answer the question
In order to leave comments, you need to log in
You can add indents to the button if the icon is inserted as a picture for UIBarButtonItem
let menuButton = UIBarButtonItem(title: "", style: .plain, target: self, action: #selector(menuButtonClick))
menuButton.image = UIImage.init(icon: .ionicons(.chevronLeft), size: CGSize(width: 24, height: 24))
menuButton.imageInsets = UIEdgeInsetsMake(0, -13.7, 0, 0)
self.navigationItem.leftBarButtonItem = menuButtonDidn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question