Answer the question
In order to leave comments, you need to log in
How to change pictures in another block when changing slide in owl carousel?
Foreword:
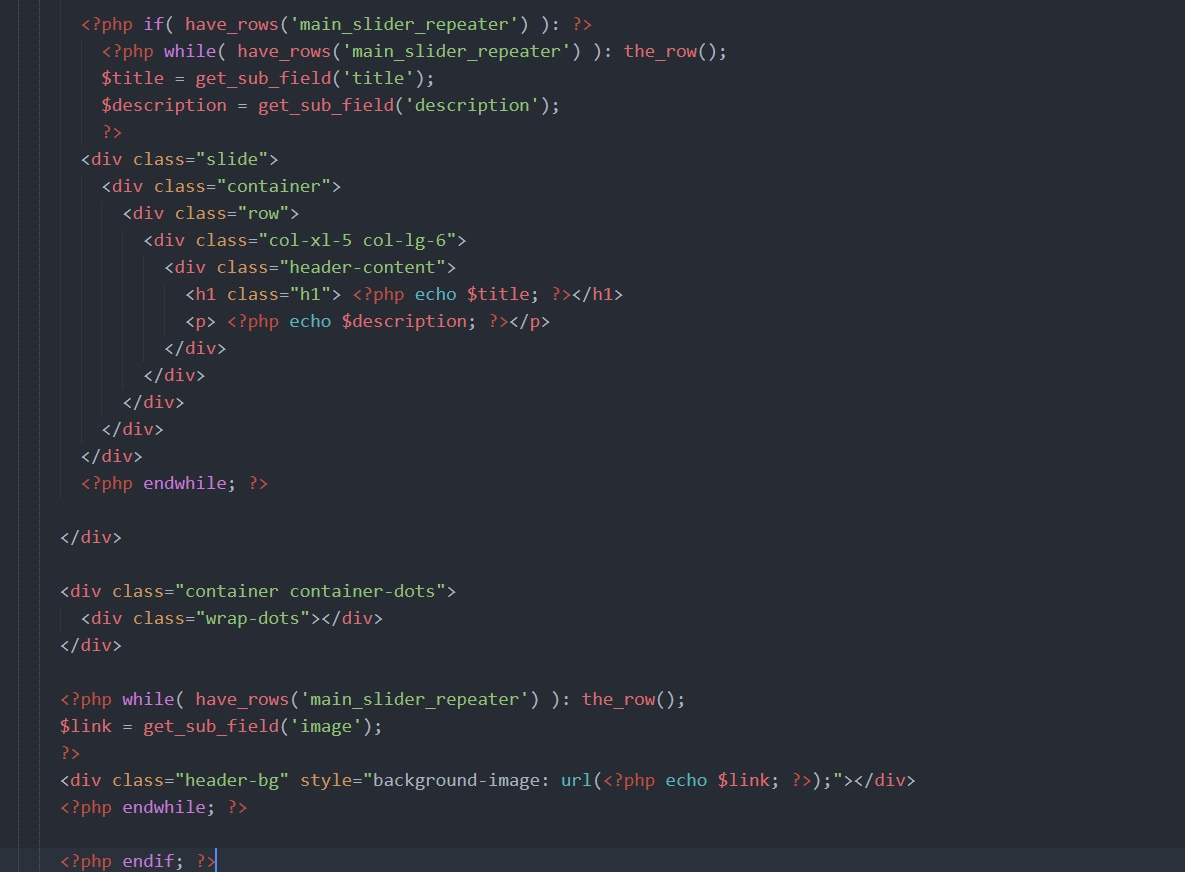
I am doing a layout landing on WordPress, using the ACF plugin for additional fields. For the slide, I have the following fields: Title, Description and Image. There are as many slides as possible. I'm using owl carousel for the slider.
Problem:
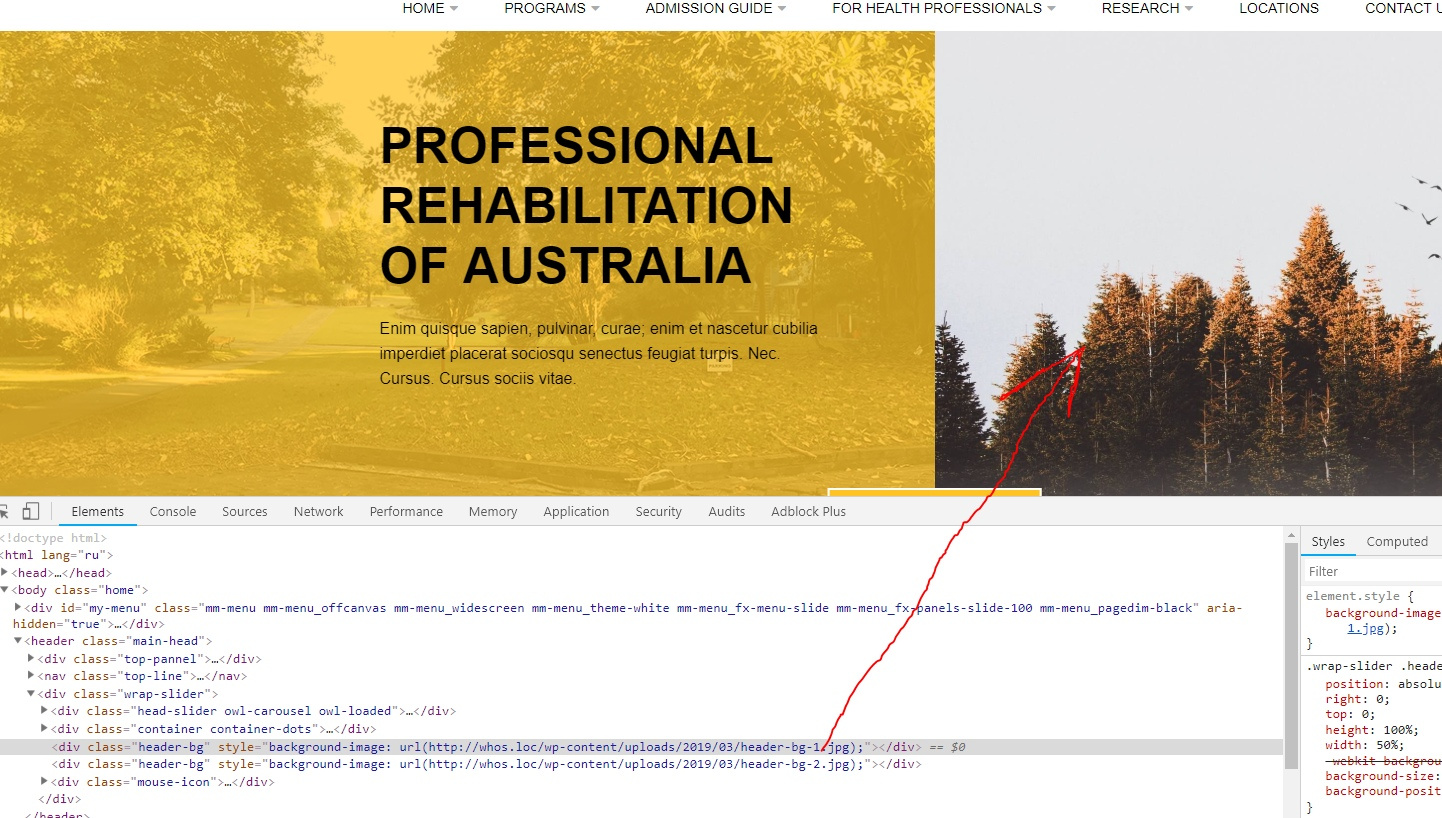
When changing a slide, the corresponding picture in another block should change. But my pictures are simply added in html one under the other and the pictures do not change, the picture that is higher in structure is simply shown.


Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question