Answer the question
In order to leave comments, you need to log in
How to change origin in Openlayers?
Hello.
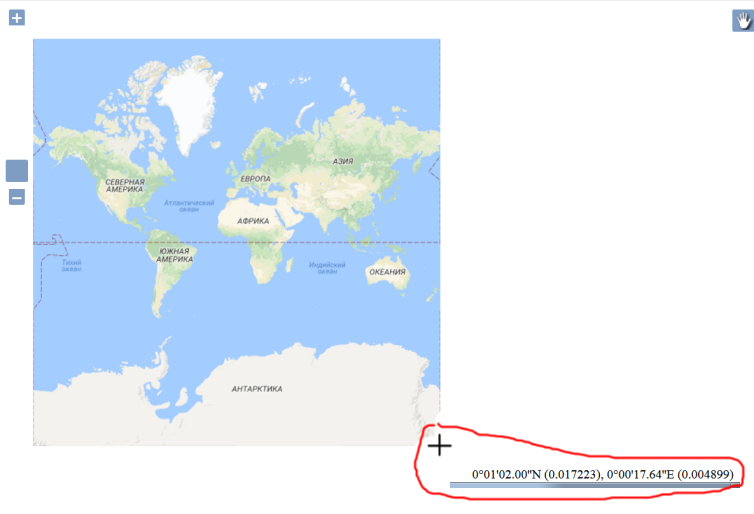
There is a local map server with OpenLayers that outputs cached tiles to the web interface. The files are displayed correctly, and the transition between scales occurs without problems. But all the tiles are in the northwestern hemisphere, and the lower right corner of the images corresponds to the zero meridian at the equator. How to set up the correct display of tiles? so that the equator on the tiles matches the coordinates in the system

<!DOCTYPE HTML>
<html>
<head lang="ru">
<meta http-equiv="Content-Type" content="text/html" />
<meta charset="utf-8" />
<title>Melissa</title>
<style type="text/css">
/* Make map consume all available space */
html, body, #map {
height:100%;
margin:0;
}
</style>
<script src="res/js/proj4/proj4.js" type="text/javascript"></script>
<script src="res/js/require/require.js" type="text/javascript"></script>
<script src="src/requires/require-loader3D.js" type="text/javascript"></script>
</head>
<body onload="">
<div id="map"></div>
<canvas id="canvas" style="border:2px solid black; display: none;" width="1200" height="1000"></canvas>
<script type="text/javascript">
//<![CDATA[
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext("2d");
function initMap() {
AddLayer({
"url": "http://" + window.location.host + "/map_go/z{z}/0/x{x}/0/y{y}.png",
"name": "Google",
"proj": "EPSG:3857",
"type": "LAYER_TYPE_GLOBAL_MAPPER_TILES",
"maxZoom": 20,
"visible": true,
"extParamType": '{}'
});
}
</script>
</body>
</html>Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question