Answer the question
In order to leave comments, you need to log in
How to change font size of select list material ui?
How to change font size of select list material ui?
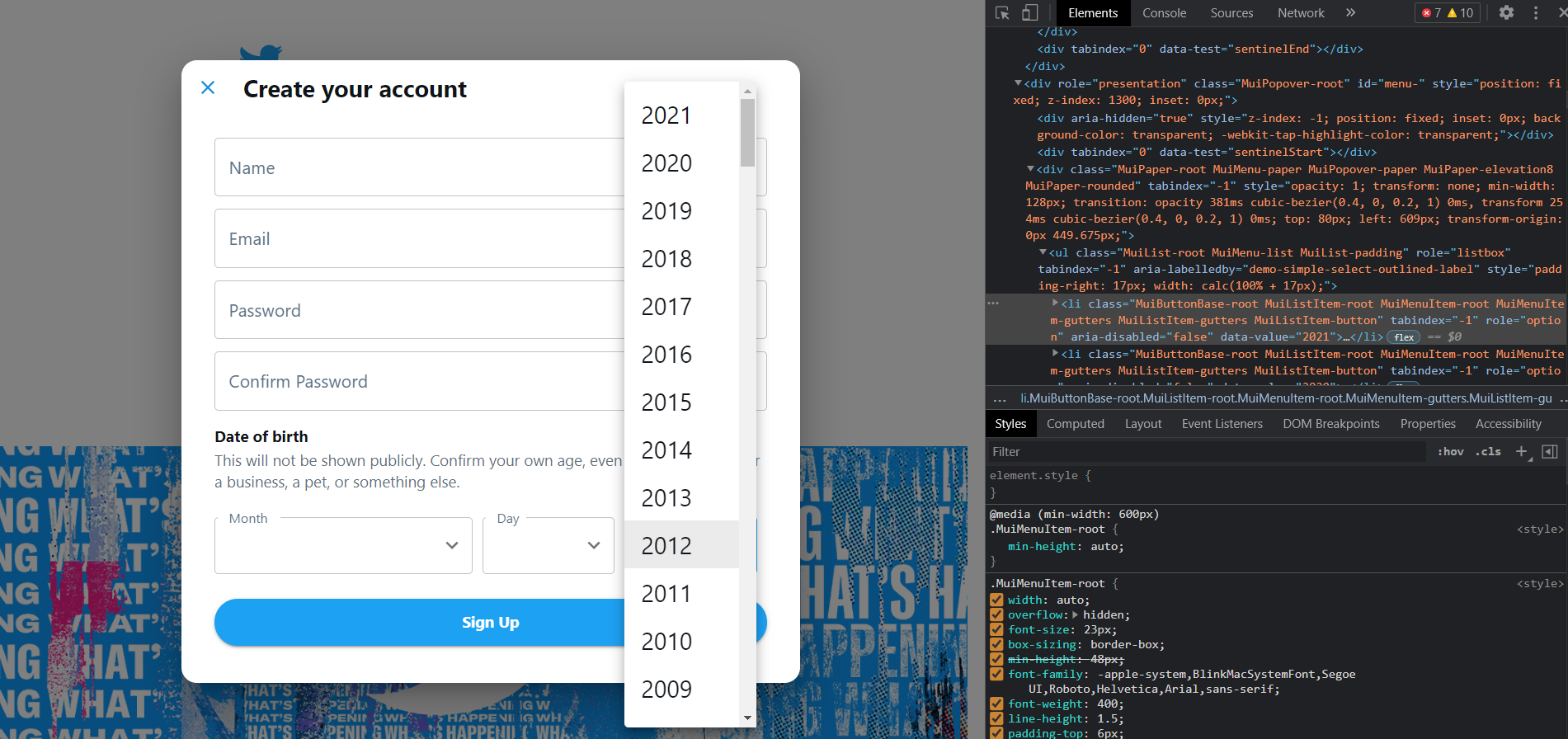
How to access .MuiMenuItem-root?
<FormControl variant='outlined' className={classes.select}>
<InputLabel id='demo-simple-select-outlined-label'>Month</InputLabel>
<Select
labelId='demo-simple-select-outlined-label'
id='demo-simple-select-outlined'
value={age}
onChange={handleChange}
label='Month'
IconComponent={ArrowDownIcon}
>
{months.map((month, inx) => (
<MenuItem key={month} value={inx + 1}>
{month}
</MenuItem>
))}
</Select>
</FormControl>select: {
marginRight: '10px',
'&:first-child': {
minWidth: '250px',
},
width: '100%',
'& label': {
fontSize: '17px',
},
'& .MuiSelect-outlined': {
padding: '14px 35px 14px 15px',
},
'& .MuiSelect-root': {
fontSize: '17px ',
},
'& .PrivateNotchedOutline-root-26': {
padding: '0 2px',
},
'& .MuiSelect-icon': {
right: '8px',
},
'& .MuiSelect-iconOpen': {
color: 'rgb(29, 161, 242)',
},
},
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question