Answer the question
In order to leave comments, you need to log in
How to change default OpenCart template?
Hi all. I have a question about the default template.
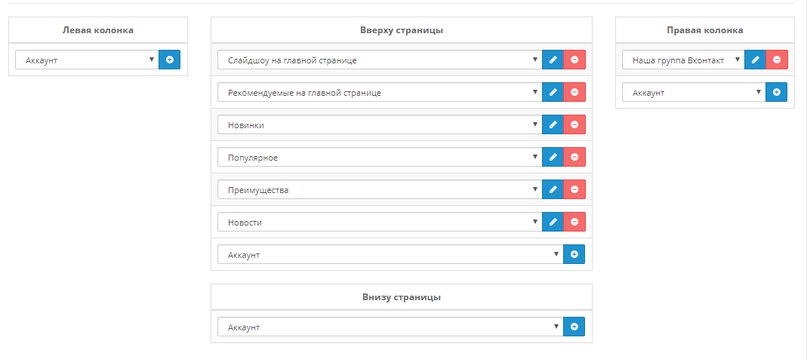
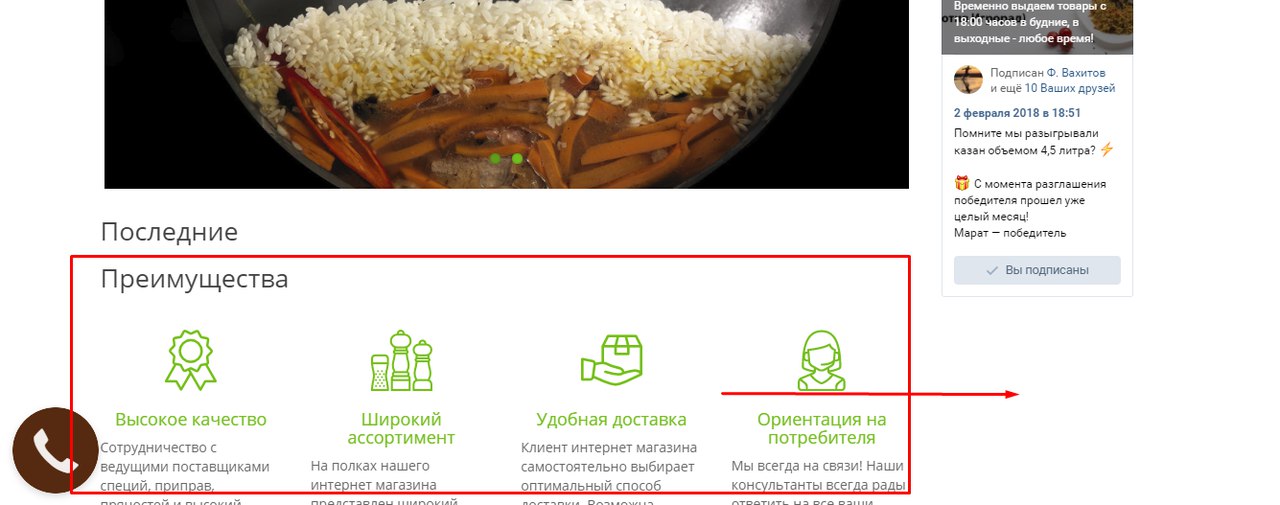
I made it look like this in the layout. Divided the top of the page into 2 parts, a slider and a VK block. Everything at the bottom has now shrunk and is as wide as the slider. How to stretch the area below the slider to full width?
I got into home.tpl, there is no html, only php.
<?php echo $header; ?>
<div class="container">
<div class="row"><?php echo $column_left; ?>
<?php if ($column_left && $column_right) { ?>
<?php $class = 'col-sm-6'; ?>
<?php } elseif ($column_left || $column_right) { ?>
<?php $class = 'col-sm-9'; ?>
<?php } else { ?>
<?php $class = 'col-sm-12'; ?>
<?php } ?>
<div id="content" class="<?php echo $class; ?>"><?php echo $content_top; ?><?php echo $content_bottom; ?></div>
<?php echo $column_right; ?></div>
</div>
<?php echo $footer; ?>

Answer the question
In order to leave comments, you need to log in
Try like this
<?php echo $header; ?>
<div class="container">
<div class="row">
<?php echo $column_left; ?>
<?php if ($column_left && $column_right) { ?>
<?php $class = 'col-sm-6'; ?>
<?php } elseif ($column_left || $column_right) { ?>
<?php $class = 'col-sm-9'; ?>
<?php } else { ?>
<?php $class = 'col-sm-12'; ?>
<?php } ?>
<div id="content" class="<?php echo $class; ?>">
<?php echo $content_top; ?>
</div>
<?php echo $column_right; ?>
<div class="col-sm-12">
<?php echo $content_bottom; ?>
</div>
</div>
</div>
<?php echo $footer; ?>Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question