Answer the question
In order to leave comments, you need to log in
How to change CSS style of Color Picker in JFoenix library?
I am doing one of the functions of the program: when I click on the Color Picker I select a color, the selected color is applied to the background label I
use JavaFX, Scene Builder and the JFoenix Color Picker library. In CSS styles, I wrote the Color Picker to look like just an icon with an image
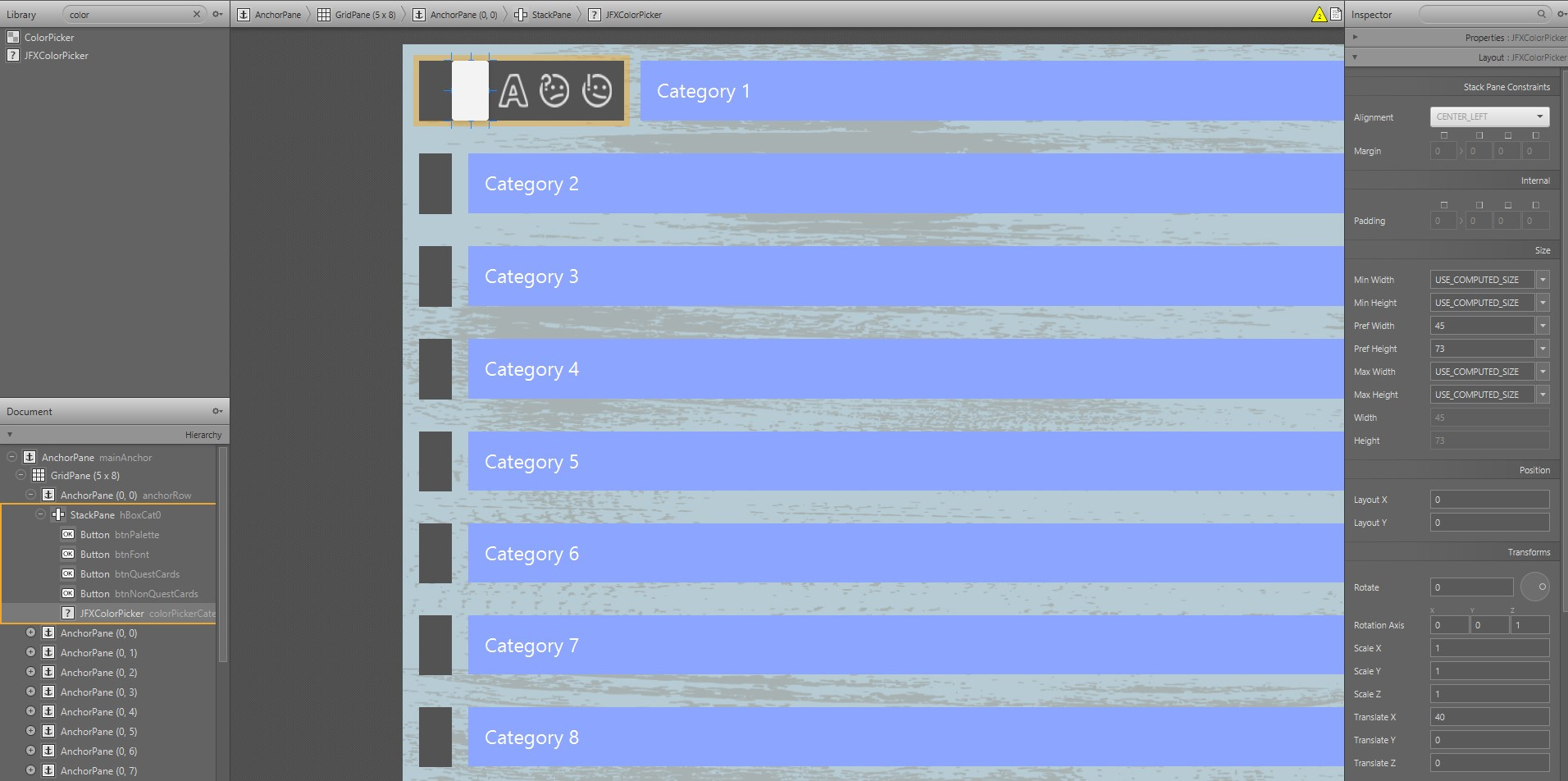
Problem # 1: When I start the program, the Color Picker is completely filled with white, and only then, when I hover over it, the icon appears
Problem # 2: When I click on the icon with Color Picker triggers the Ripple effect, and I don't need any animation when clicking on the Color Picker
Problem #3: After the selected color, the Color Picker is painted over with this selected color, and only after I hover over it, the icon appears again.
Problem #4: When I put JFoenix Color Picker in Stack Pane, the color picker dialog only fires when I click on the left side of the icon, when I click on the right side, nothing happens, and I want the color picker to be called anywhere on the Color icon Picker
I poked around in the CSS, but I couldn't find anything, there is not a word in the JFoenix library documentation about how to style the Color Picker
Please tell me what you can
* There is another idea to use a regular toggle button, put a Color Picker behind this button and remove its visibility, but I don't know how to make it so that when you click on the toggle button, the Color Picker color selection window appears
To color the background of the label, I use the method that is called when you click on the Color Picker
Video
Controller class:
@FXML private Label category1;
@FXML private JFXColorPicker colorPickerCategory;
@FXML
void changeCategoryColor(ActionEvent event) {
Color selectedColor = colorPickerCategory.getValue();
category1.setBackground(new Background(new BackgroundFill(Paint.valueOf(selectedColor.toString()), CornerRadii.EMPTY, Insets.EMPTY)));
}.jfx-color-picker .color-box {
-fx-background-image: url("resources/palette.png");
-fx-background-color: transparent;
-fx-background-repeat: no-repeat;
-fx-background-position: center;
-fx-background-size: contain;
}
.jfx-color-picker:armed,
.jfx-color-picker:hover,
.jfx-color-picker:focused,
.jfx-color-picker {
-fx-background-color: transparent, transparent, transparent, transparent;
-fx-background-insets: 0px;
}
.color-picker > .color-picker-label > .picker-color > .picker-color-rect {
-fx-stroke: null;
-fx-fill : null;
}
.color-picker {
-fx-background-color: transparent;
-fx-color-label-visible: false;
}
.color-picker .color-picker-label .picker-color {
-fx-alignment: center;
}
.color-picker .color-picker-label .text {
-fx-fill: transparent;
}
.jfx-color-picker:default{
-fx-background-color: transparent;
}
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question