Answer the question
In order to leave comments, you need to log in
How to change button style in Figma after clicking on it?
There is a button in the project in Figma, how to make it so that after clicking on it, it changes its color? Tell me please.
Answer the question
In order to leave comments, you need to log in
In a prototype? Use swap with. You will need a second button with the style already changed, with which you will swap them.
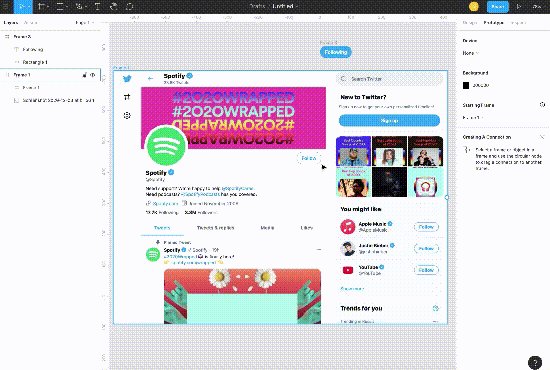
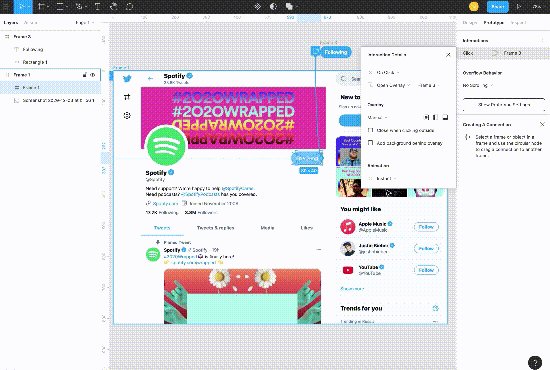
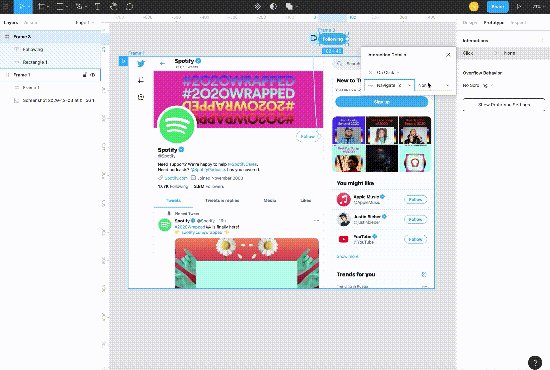
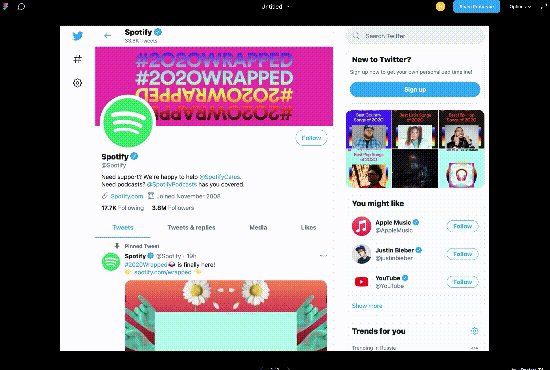
You can change the style of the button after clicking on it in the Figma prototype using the Open Overlay setting:

Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question