Answer the question
In order to leave comments, you need to log in
How to change a certain col style in jQuery in colgroup?
Good afternoon, please help, I believe that Jquery can do this, but knowledge does not allow me to do it.
There is a page that I can’t change, but I can insert Jquery, JS code into it, the point is that the page displays a table whose column widths are set using
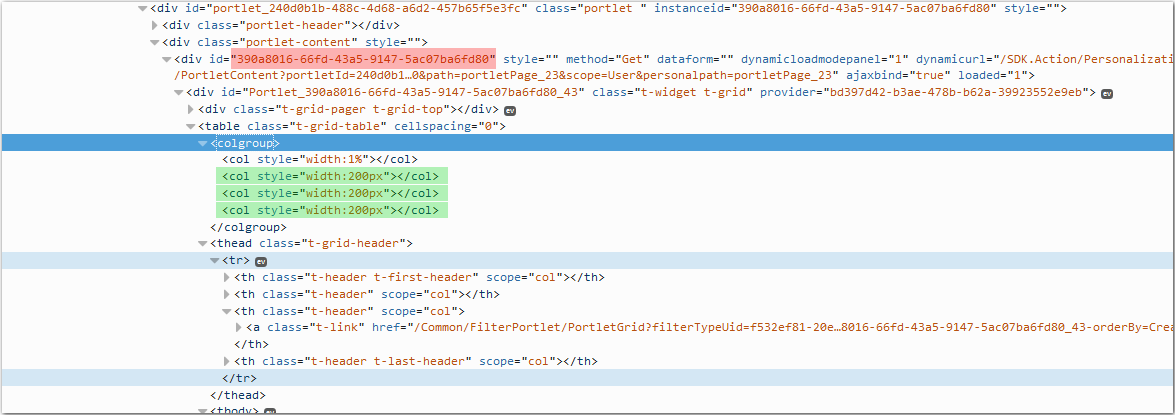
colgroup
in the table there are 4 columns, based on the content of these columns, the last 2 pieces need to be made literally in 50px, and the second
one as much as possible from the remaining free space 2nd, 3rd and 4th col style and change their style value, i.e. in the 3rd and 4th put 50px, and the 2nd, it turns out 100%, or there is something else so that the rest of the space is free. In the screenshot, in principle,
it’s probably clear what I mean

Thank you very much for your help!
Answer the question
In order to leave comments, you need to log in
1)А повесить какой-то признак на colgroup нельзя?
2)Есть ли другие colgroup на странице и если нет, то планируются ли?
Вне зависимости от ответов - решение должно быть редкостно банальным
$("colgroupSelector col:eq(1(или 2,3,4))").css("width", someValue
)Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question