Answer the question
In order to leave comments, you need to log in
How to center text vertically?
Hello.
I have blocks like this: 
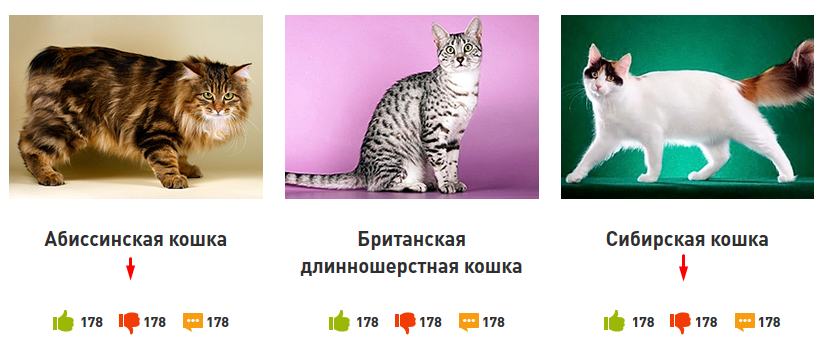
How can I center the title vertically? Those. so that it descends below when it fits in one line of text (shown with arrows)
Block structure:
<div class="item col-lg-4 col-md-4 col-sm-4">
<a href="#">
<img alt="" src="img/cat_4.png">
<h3> Заголовок </h3>
</a>
<div class="buttons">
<a class="like" href="#"><i class="icon-like"></i><span class="count">178</span></a>
<a class="dislike" href="#"><i class="icon-dislike"></i><span class="count">178</span></a>
<a class="comment" href="#"><i class="icon-comment"></i><span class="count">178</span></a>
</div>
</div>Answer the question
In order to leave comments, you need to log in
Try this
a{
display: table;
}
img{
display: table-cell;
}
.h3{
display: table-cell;
vertical-align: middle;
min-height: 60px
}
Try it!
Wrap the title in a div, set the div to a specific height and apply vertical-align: middle
If support for older browsers isn't an issue, then flexbox takes
a
bit of digging, but it's worth it.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question