Answer the question
In order to leave comments, you need to log in
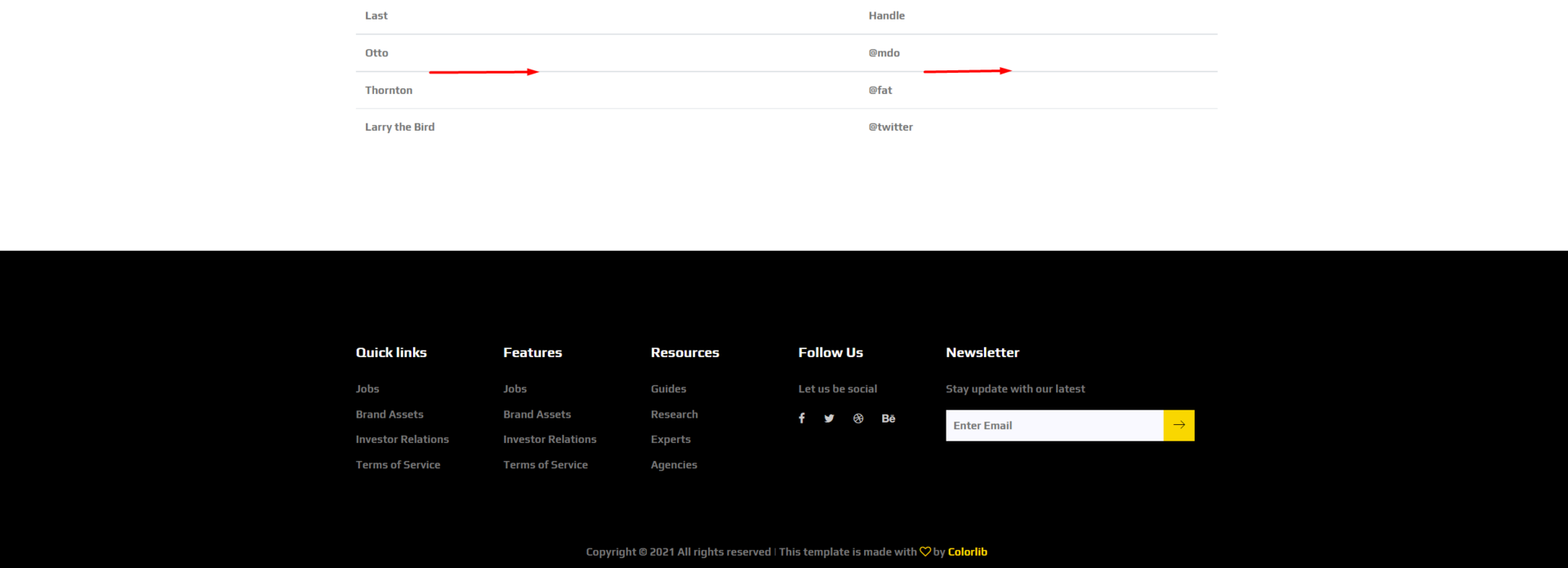
How to center text in a table?
I need to align the text to the center of the columns, I do not know how to do it.

<section class="services-area pb-120">
<div class="container">
<table class="table">
<thead>
<tr>
<th scope="col">Last</th>
<th scope="col">Handle</th>
</tr>
</thead>
<tbody>
<tr>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<td>Larry the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>
</div>
</section>Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question