Answer the question
In order to leave comments, you need to log in
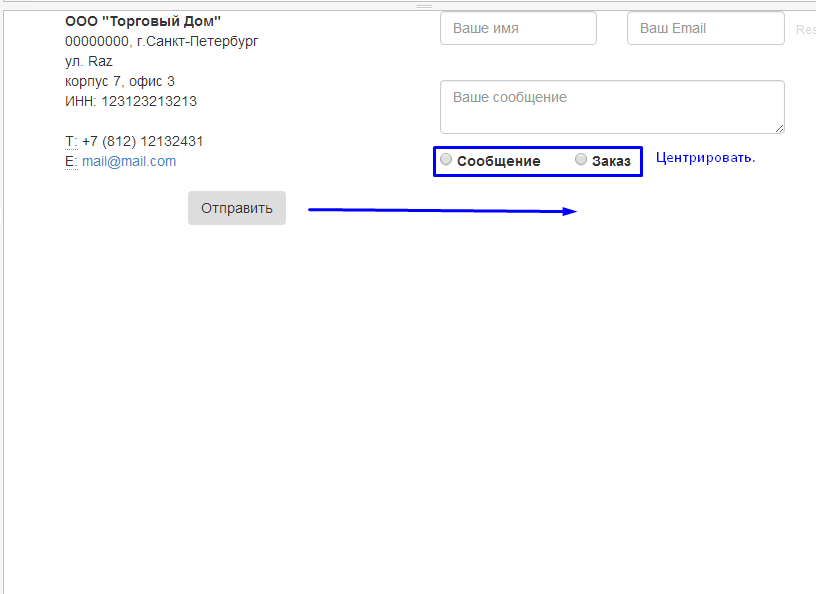
How to center radio input?
I'm building a website. Locally everything looks good, just couldn't center it radio input
Made a demo on JSFiddle .
When there is no map of the area that will be under the address, the submit leaves somewhere in the wrong place.
Guess I'm using grid incorrectly.
It should be.
Answer the question
In order to leave comments, you need to log in
Yes, you are using grid incorrectly.
Columns must be - in rows. One line - no more than 12 columns.
.row
.col
.row
.col
.col
.coltext-aligh: center. vertical-align: top
Radio Buttons are centered (with respect to the vertical) by wrapping them in a span, with float or display:table-cell applied to it (depending on how you did the "input-label" pair). If the first case, then we make SPAN itself floating (float) and set its length value (about 15px), after which the inner input should be positioned (position:absolute), and aligned with the margin property: 3px 0 0 0 - approximately.
As for the button, it's the same story here, you can use float:right or enclose this disgrace in containers. That is, it turns out two containers, on the left is a map, on the right is a button. Again, it all depends on how you did the layout, maybe you have a large block on the left and on the right, and not so that the blocks go one after the other ...
I hope that helped ...
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question