Answer the question
In order to leave comments, you need to log in
How to categorize in the admin panel in one application?
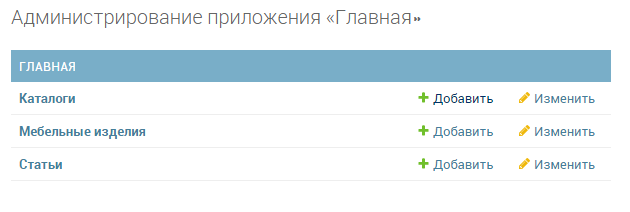
When we add model classes to the admin panel, then all of them are displayed on the admin page in one block of their application, for example, see the figure 
Is it possible to divide items into groups using standard tools so that they are displayed in different blocks? For example, block "MAIN" and block "MAIN settings"?
Answer the question
In order to leave comments, you need to log in
https://github.com/mishbahr/django-modeladmin-reorder
ADMIN_REORDER = (
# Keep original label and models
'sites',
# Rename app
{'app': 'auth', 'label': 'Authorisation'},
# Reorder app models
{'app': 'auth', 'models': ('auth.User', 'auth.Group')},
# Exclude models
{'app': 'auth', 'models': ('auth.User', )},
# Cross-linked models
{'app': 'auth', 'models': ('auth.User', 'sites.Site')},
# models with custom name
{'app': 'auth', 'models': (
'auth.Group',
{'model': 'auth.User', 'label': 'Staff'},
)},
)Is it possible to divide items into groups using standard tools so that they are displayed in different blocks? For example, block "MAIN" and block "MAIN settings"?
app_2.admin, but I'm not sure here.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question