Answer the question
In order to leave comments, you need to log in
How to catch 400 error from server in react on post request?
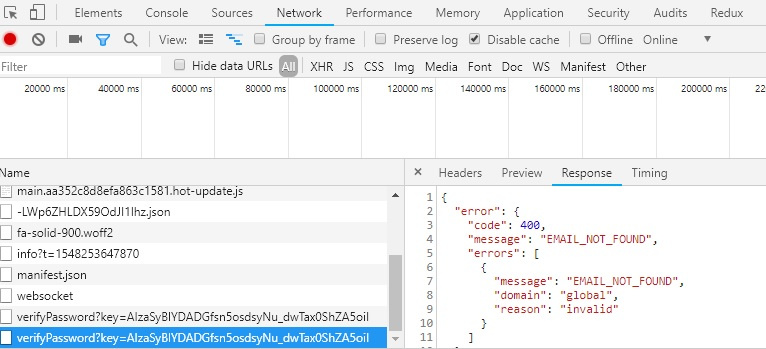
I work with api firebase, when authorizing, if the email is not correct, the server returns a 400 error with the error object with the message "INVALID_EMAIL" 
It turns out that the server issues a 400 error, I cannot access this object and get information about the error
axios.post(url, authData).then(response => console.log(response )).catch(error => console.log(error))Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question