Answer the question
In order to leave comments, you need to log in
How to cancel the displacement of the balloon in Yandex maps?
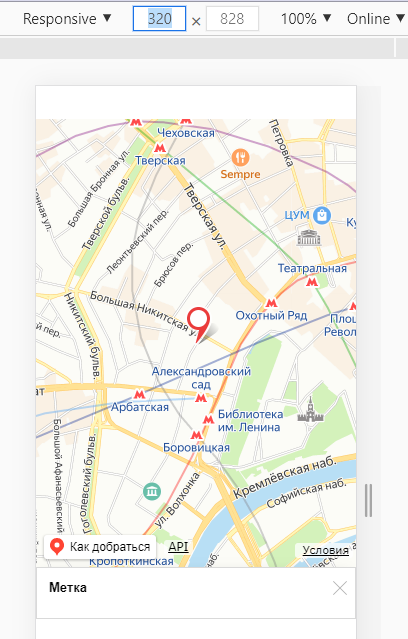
When narrowing the screen to 320px, the balloon moves under the map.

ymaps.ready(init);
function init(){
var myMap = new ymaps.Map("map", {
center: [55.756514141750216,37.60775160863393],
zoom: 14,
controls: [],
})
var myPlacemark = new ymaps.Placemark(
[55.755,37.609] ,
{ balloonContent: 'Label' },
{
hideIconOnBalloonOpen: false,
balloonOffset: [5, -40],
preset: 'islands#icon',
iconColor: '#ea3c3b'
},
{
balloonPanelMaxMapArea: 0
}
);
myMap.geoObjects.add(myPlacemark);
myPlacemark.balloon.open();
}
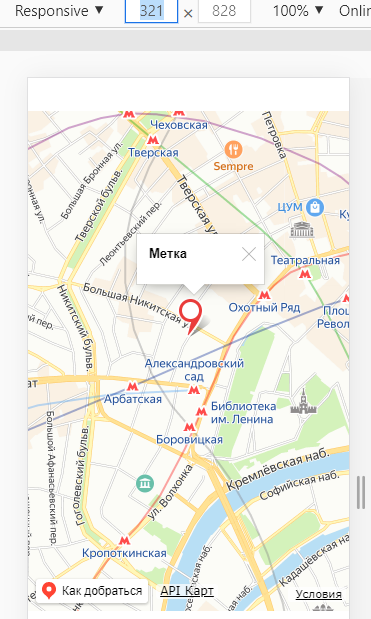
How to ensure that it remains on the map?

Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question