Answer the question
In order to leave comments, you need to log in
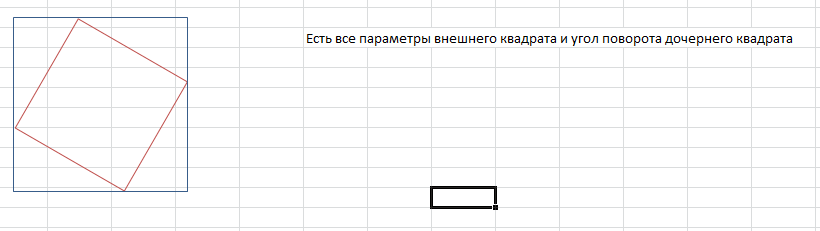
How to calculate the reduction factor of a square inscribed in a square at an angle of n degrees?

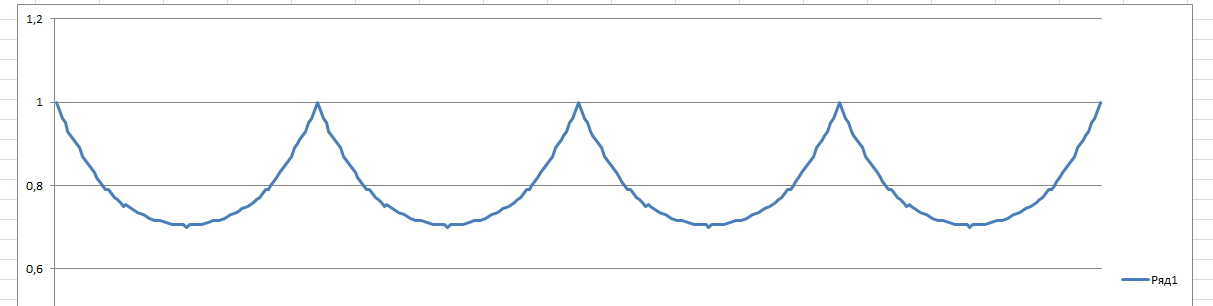
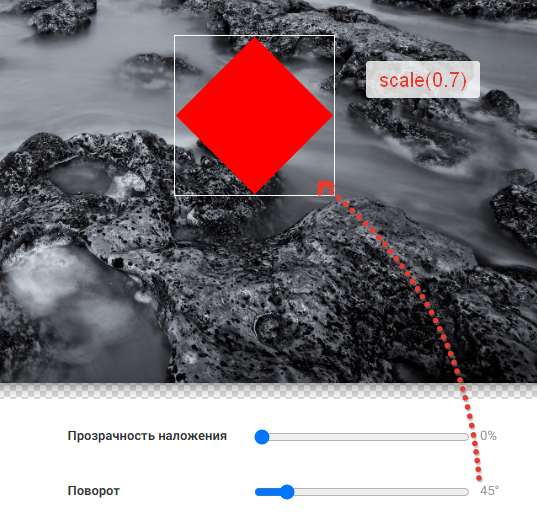
The parent container-square is located on the form. It has an inscribed element - also a square rotated by an arbitrary n-angle using CSS transform:rotate(Ndeg)where N is an angle from 0 to 360. At the same time, it is necessary that the inscribed square touches the parent container and does not go beyond its borders - for this, transform:scale(func(N))where func( N) is a function that returns the transformation ratio for a given angle. Empirically calculated the values of these coefficients for angles 1,2,3 ... 45, after which they are repeated again in reverse order and so on endlessly.

Answer the question
In order to leave comments, you need to log in
Inner side x
Outer side kx
At the same time, the outer side is the sum of the legs, i.e. xcos(a)+xsin(a) .
Then k=cos(a)+sin(a)
Friends! Many thanks to everyone for their active participation in solving this problem. From a geometric point of view, probably the simplest solution can be considered the option proposed by the Inventor of Dikpicks, and if we take a control angle of 45 degrees, then the coefficient will be equal to 2. BUT, at the same time, for CSS-scale, I need a value of 0.7 for 45 degrees

Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question