Answer the question
In order to leave comments, you need to log in
How to build JS for website using webpack and gulp?
Hello! Not so long ago, I decided to establish the process of developing a front-end for websites. Mastered bower and gulp. I use webpack in gulp with webpack-stream.
The problem is that I can’t assemble the js modular structure together and upload it to the js folder on the site.
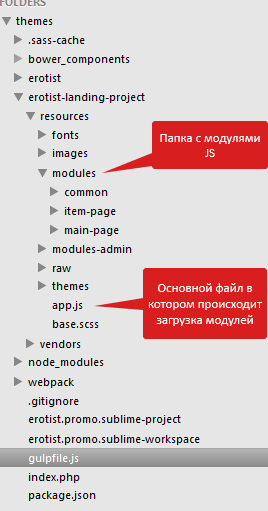
I implement JS modularity using the following approach https://habrahabr.ru/post/218485/ and stuff them into folders: 
The app.js file contains the sequential initialization of all modules:
var App = (function(){
return {
init: function(){
// Инициализация модуля. В ней мы инициализируем все остальные модули на странице
OrderPopup.init();
model3D.init();
colorImages.init();
sliderMainColorSelect.init();
mobileColorSelectNav.init();
colorSelectNav.init();
itemPageCountDown.init();
}
}
})();
App.init();Answer the question
In order to leave comments, you need to log in
Tear off the author of the article for teaching how to use GlobalScope!
I can personally advise you to read about common.js modules (these are "native" modules for webpack and node.js), and this mini-tutorial largescalejs.ru will also be useful
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question