Answer the question
In order to leave comments, you need to log in
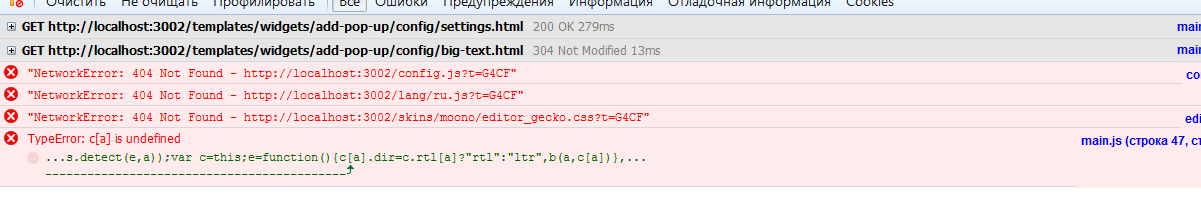
How to build Grunt CKeditor?
gulpfile.js
module.exports = function(grunt) {
grunt.initConfig({
requirejs: {
js: {
options: {
uglify2: {
mangle: false
},
baseUrl: "./app",
mainConfigFile: "./app/main.js",
name: 'main',
out: "build/main.js",
optimize: 'uglify2'
}
},
}
});
grunt.loadNpmTasks('grunt-contrib-requirejs');
};require.config({
urlArgs: "bust=" + (new Date()).getTime(),
paths: {
// Libs
'angular': '../libs/angular/angular.min',
'angular-route': '../libs/angular-route/angular-route.min',
'angular-resource': '../libs/angular-resource/angular-resource.min',
'jquery': '../libs/jquery/dist/jquery.min',
'jquery-ui': '../libs/jquery-ui/jquery-ui.min',
'text' : '../libs/text/text',
'underscore' : '../libs/underscore/underscore-min',
'ckeditor' : '../libs/ckeditor/ckeditor',
'angular-ckeditor': '../libs/ng-ckeditor/ng-ckeditor.min',
'angular-sanitize': '../libs/angular-sanitize/angular-sanitize.min',
//Application
'templates' : '../templates'
},
shim: {
'angular': {
exports: 'angular',
deps: ['jquery', 'underscore']
},
'ckeditor': {
exports: 'CKEDITOR'
},
'angular-route': {
deps: ['angular']
},
'angular-resource': {
deps: ['angular']
},
'angular-ckeditor': {
deps: ['angular']
},
'angular-sanitize': {
deps: ['angular']
},
'jquery-ui': {
exports : '$',
deps: ['jquery']
},
'underscore': {
exports : '_'
}
}
});
require(['./bootstrap']);
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question