Answer the question
In order to leave comments, you need to log in
How to bind a function to one particular component?
Hey!
A little confused.
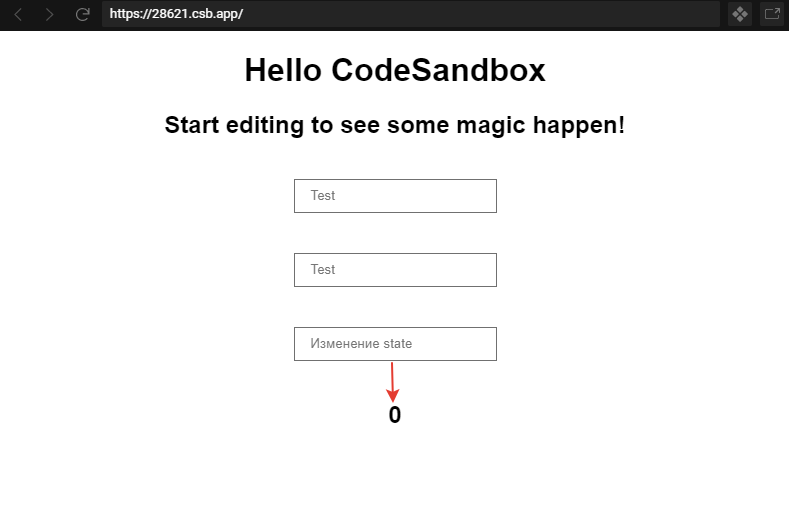
On page 3, the inputs are rendered by a single component.
How to bind the function of changing state.counter , which is displayed just below, to the last 1 component?
If you pass a function to props , then in general all components will access it.
Or do I misunderstand? Tell me please
Sandbox

Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question