Answer the question
In order to leave comments, you need to log in
How to avoid push?
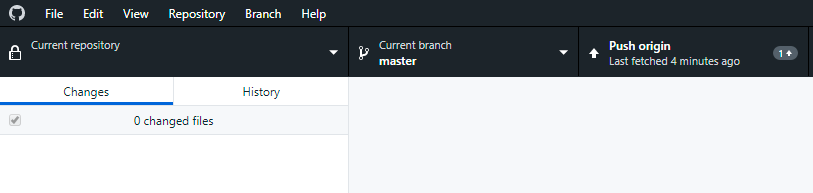
Began to download the new master, there was a conflict. The conflict has been resolved. Now it shows what to do Push 
In text form, it looks like this:
On branch master
Your branch is ahead of 'origin/master' by 1 commit.
(use "git push" to publish your local commits)
nothing to commit, working tree cleanAnswer the question
In order to leave comments, you need to log in
I want to keep the last tightened master, but I don’t want to do a useless Push. Is there any way to avoid this push?You can do this push to another branch (just in case these changes are needed), then do a hard reset .
bg postion?
bg-attachment fixed?
before/after + pos-absolute + bg?
jsfiddle.net/f48ZD/156
is like one of the ways. But I would create two blocks under each of the columns, I would give the blocks through the background the
background that is under the column, align them as in the example above, through : before and : after I would set the top and bottom of the column position: absolute and z-index: 5;, would put a vlok div, the same with positioning, it's height: 100%; width: what you need; , and on the sideground: repeat-y; I would put the middle of the column, and the column would always be equal to the height of the content block
As I understand it, it is necessary that there are two columns on the left and on the right. In the center, as usual, all content.
Solution:
<div class="wrapper">
<div classs="wrapper-left">
<div class="wrapper-right">
{контент}
</div>
</div>
</div>Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question