Answer the question
In order to leave comments, you need to log in
How to avoid overlapping form fields with the android keyboard?
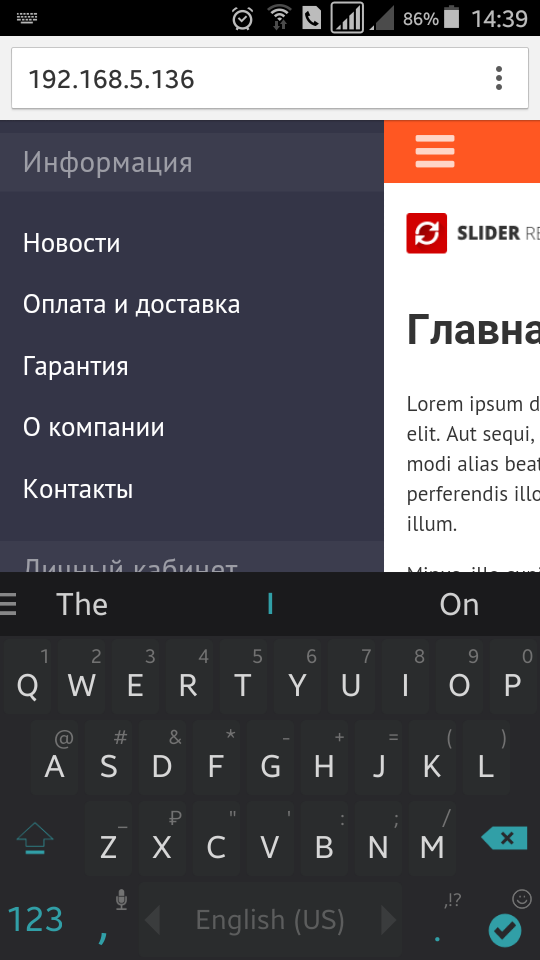
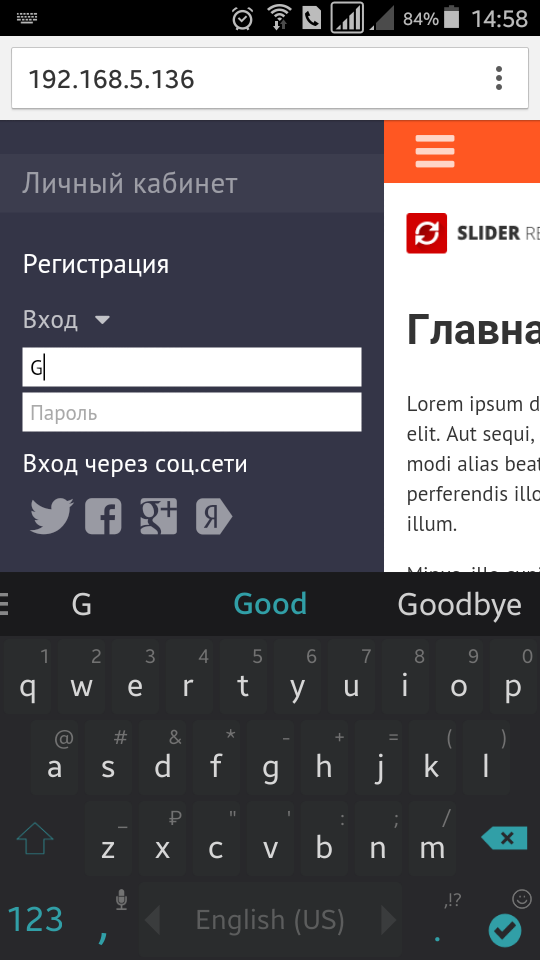
On the mobile version of the site, when you click on the registration icon, the main menu leaves on the left, at the bottom of which there is a login form. Clicking on this icon also triggers focus on the first field of the form.

But the keyboard is placed on top of the inputs until at least one character is entered

. How to avoid overlapping form fields?
Tested on android 5 with two keyboards and on ios.
In ios it is displayed normally.
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question