Answer the question
In order to leave comments, you need to log in
How to avoid errors when starting container with vue app??
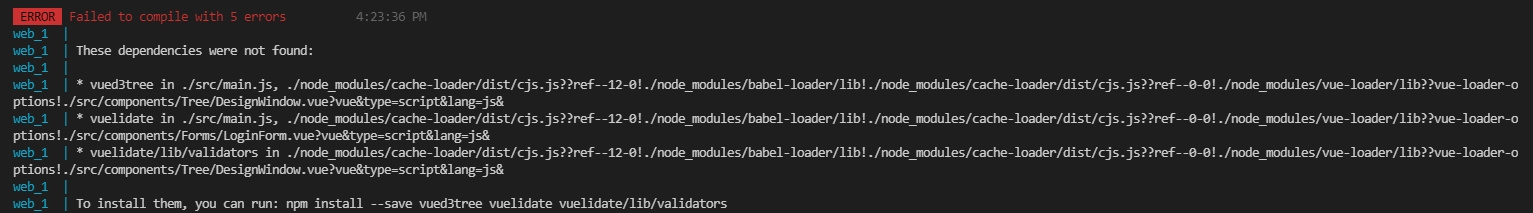
There is an application with a front on vue, when running the docker-compose up command, the error "These dependencies were not found" is thrown, when running yarn serve/build everything is fine.
I tried to check the error by creating duplicate applications with dependencies from the original project, each time throwing out different libraries in the error.
I ask to help who faced.
node -v
v15.8.0yarn -v
1.22.10FROM node:15
WORKDIR /app
COPY package.json ./
RUN yarn install
EXPOSE 8080
CMD ["yarn", "serve"]version: '3'
services:
web:
build: .
stdin_open: true
tty: true
ports:
- "8082:8080"
volumes:
- "/app/node_modules"
- ".:/app"{
"name": "",
"version": "0.1.0",
"private": true,
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint"
},
"dependencies": {
"axios": "^0.21.1",
"core-js": "^3.14.0",
"dotenv": "^8.6.0",
"http-proxy-middleware": "^1.3.1",
"tiptap-vuetify": "^2.24.0",
"vue": "^2.6.11",
"vue-axios": "^3.2.4",
"vue-router": "^3.2.0",
"vued3tree": "^5.1.0",
"vuelidate": "^0.7.6",
"vuetify": "^2.4.0",
"vuex": "^3.4.0"
},
"devDependencies": {
"@vue/cli-plugin-babel": "~4.5.0",
"@vue/cli-plugin-eslint": "~4.5.0",
"@vue/cli-plugin-router": "~4.5.0",
"@vue/cli-plugin-vuex": "~4.5.0",
"@vue/cli-service": "~4.5.0",
"babel-eslint": "^10.1.0",
"eslint": "^6.7.2",
"eslint-plugin-vue": "^6.2.2",
"sass": "~1.32.0",
"sass-loader": "^10.0.0",
"vue-cli-plugin-vuetify": "~2.4.1",
"vue-template-compiler": "^2.6.11",
"vuetify-loader": "^1.7.0"
}
}import Vue from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
import vuelidate from 'vuelidate'
import vuetify from './plugins/vuetify'
import http from './services/http'
import VueAxios from 'vue-axios'
import vued3tree from 'vued3tree'
Vue.use(vuelidate)
Vue.use(VueAxios, http)
Vue.use(vued3tree)
Vue.config.productionTip = false
new Vue({
router,
store,
vuetify,
render: h => h(App)
}).$mount('#app')transpileDependencies: [
'vuetify',
'vued3tree',
'vuelidate',
],
Answer the question
In order to leave comments, you need to log in
apparently vue cannot work without its own http server, the cat will transfer static files, here is an example from the vue.js documentation
https://vuejs.org/v2/cookbook/dockerize-vuejs-app.html
The
truth is here for npm, try it first with it, rehash it with yarn will work. Yes, and first just make a build image, see how it turns out - without docker-compose
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question