Answer the question
In order to leave comments, you need to log in
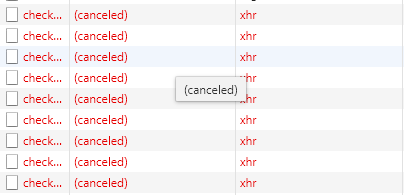
How to avoid duplicate AsyncValidator requests?
I created a form validator using this article .
@Directive({
selector: '[instrumentationNameValidator][ngModel],[instrumentationNameValidator][FormControl]',
providers: [
{provide: NG_ASYNC_VALIDATORS, useExisting: InstrumentationNameValidator, multi: true}
]
})
export class InstrumentationNameValidator implements AsyncValidator {
validatorResult: Observable<ValidationErrors>;
oldValue : string;
constructor(private http: HttpClient,
private config: AppConfiguration,
private user: UserInfoService) {
}
validate(control: AbstractControl): Observable<ValidationErrors | null> {
const params = new HttpParams().set('data', control.value);
if(this.oldValue != control.value){
this.oldValue = control.value
this.validatorResult = this.http.get<boolean>('http:/mysite.com/check', {params})
.pipe(
map((isUsed) => {
// null no error, object for error
return !isUsed ? null : {
instrumentationNameValidator: 'Name exists already.'
};
})
);
}
return this.validatorResult;
}
}
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question