Answer the question
In order to leave comments, you need to log in
How to automatically define a polygon around lines or a point?
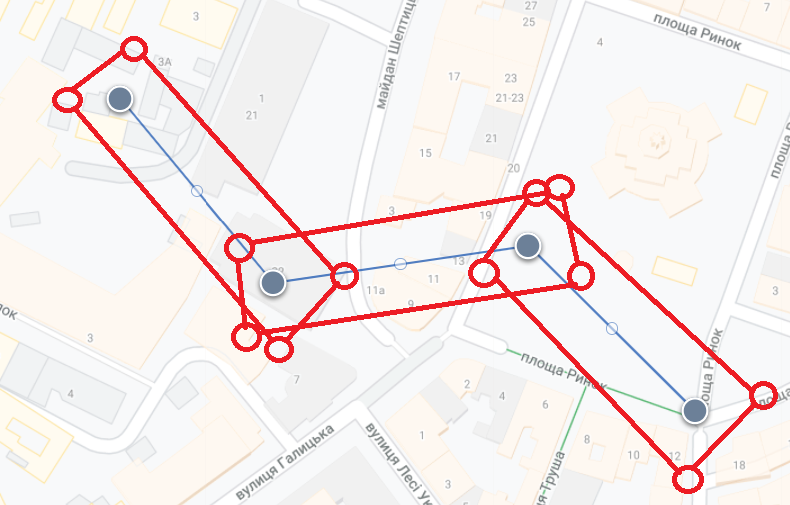
Hello! It's the first time I'm facing this kind of problem. How to define a polygon around lines using Google Maps API as shown in the screenshot? The distance from the point to the lines should be 10 m.
Where to dig, what are the algorithms called or maybe the Google Maps API methods that allow you to do this?

Answer the question
In order to leave comments, you need to log in
function getRects(dots,padding = 30){ //dots - Array[{x:x,y:y} ]
if(dots.length == 1)
dots = dots.concat([dots[0]]);
let rects = [];
if(dots.length > 1){
for(let i = 0; i < dots.length-1;i++){
let angle = getAngle(dots[i].x,dots[i].y,dots[i+1].x,dots[i+1].y);
rects.push({
x1:dots[i].x + padding * Math.cos(angle-Math.PI/2) + padding * Math.cos(angle+Math.PI),
y1:dots[i].y + padding * Math.sin(angle-Math.PI/2) + padding * Math.sin(angle+Math.PI),
x2:dots[i].x + padding * Math.cos(angle+Math.PI/2) + padding * Math.cos(angle+Math.PI),
y2:dots[i].y + padding * Math.sin(angle+Math.PI/2) + padding * Math.sin(angle+Math.PI),
x3:dots[i+1].x + padding * Math.cos(angle+Math.PI/2) + padding * Math.cos(angle),
y3:dots[i+1].y + padding * Math.sin(angle+Math.PI/2) + padding * Math.sin(angle),
x4:dots[i+1].x + padding * Math.cos(angle-Math.PI/2) + padding * Math.cos(angle),
y4:dots[i+1].y + padding * Math.sin(angle-Math.PI/2) + padding * Math.sin(angle),
});
}
}
return rects;
}
//Получить угол между двумя точками
function getAngle(dx, dy, dx1, dy1) {
return Math.atan2(dy - dy1, dx - dx1) + Math.PI;
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question