Answer the question
In order to leave comments, you need to log in
How to attach :after to multiple blocks at once?
I want to attach these arrows to the blocks
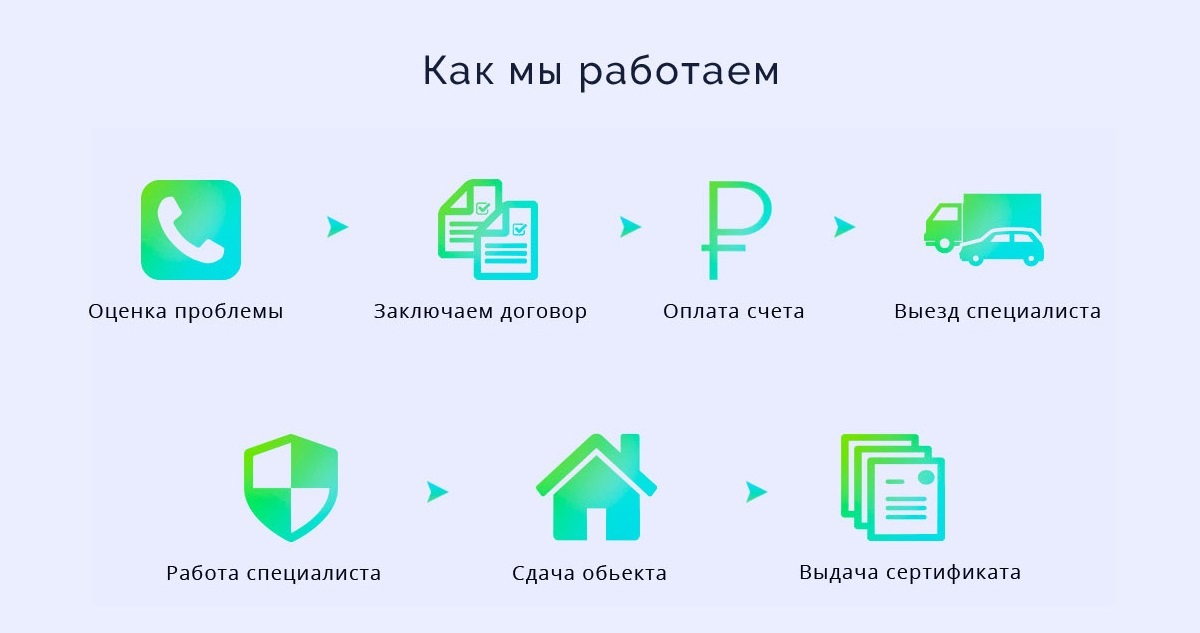
It should turn out like this: 
But it turns out this 
Please help me figure out what's wrong
<h2 class="col-lg-12 col-md-12 col-sm-12 col-xs-12" style="text-align:center;padding-bottom:50px;" class="col-lg-12 col-md-12 col-sm-12 col-xs-12">Как мы работаем</h2>
<div class="how-working col-lg-3 col-md-3 col-sm-3 col-xs-12">
<img src="css/images/telephone.png" width="100px" height="100px">
<p>Оценка проблемы</p>
</div>
<div class="how-working col-lg-3 col-md-3 col-sm-3 col-xs-12">
<img src="css/images/copy-document.png" width="100px" height="100px">
<p>Заключаем договор</p>
</div>
<div class="how-working col-lg-3 col-md-3 col-sm-3 col-xs-12">
<img src="css/images/ruble.png" width="100px" height="100px">
<p>Оплата счета</p>
</div>
<div class="how-working col-lg-3 col-md-3 col-sm-3 col-xs-12">
<img src="css/images/travelling.png" width="100px" height="100px">
<p>Выезд специалиста</p>
</div>
<div class="how-working col-lg-4 col-md-4 col-sm-4 col-xs-12">
<img src="css/images/shield.png" width="100px" height="100px">
<p>Работа специалиста</p>
</div>
<div class="how-working col-lg-4 col-md-4 col-sm-4 col-xs-12">
<img src="css/images/home.png" width="100px" height="100px">
<p>Сдача обьекта</p>
</div>
<div class="how-working col-lg-4 col-md-4 col-sm-4 col-xs-12">
<img src="css/images/home.png" width="100px" height="100px">
<p>Выдача сертификата</p>
</div>.how-working{
padding-bottom:30px;
}
.how-working::after{
width: 0;
height: 0;
border-style: solid;
border-width: 10.5px 0 10.5px 30px;
border-color: transparent transparent transparent #007bff;
z-index: 50;
vertical-align: middle;
}Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question