Answer the question
In order to leave comments, you need to log in
How to attach additional item selectors to the carousel?
Hello!
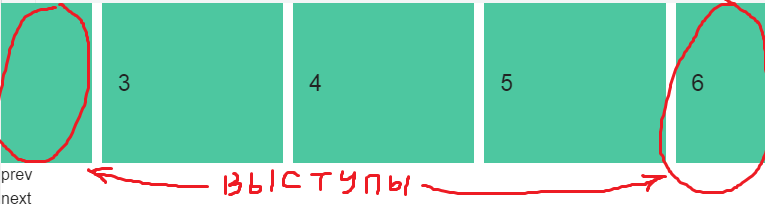
There 's an owl carousel that uses the stagePadding property to make element pieces visible. How to make it so that in addition to the next | prev switches, the carousel also switches when clicking on the ledges of the elements on the right and left, respectively?

in essence: you need to combine 2 solutions from fiddle 1 and fiddle 2 so that you can toggle the carousel on both navigation arrows and ledges - how can this be done?
Answer the question
In order to leave comments, you need to log in
Read the documentation , everything is written there. Here is an example:
var owl = $('.owl-carousel');
owl.owlCarousel();
// Go to the next item
$('.customNextBtn').click(function() {
owl.trigger('next.owl.carousel');
})Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question