Answer the question
In order to leave comments, you need to log in
How to attach a drop-down list with products to a mini-cart?
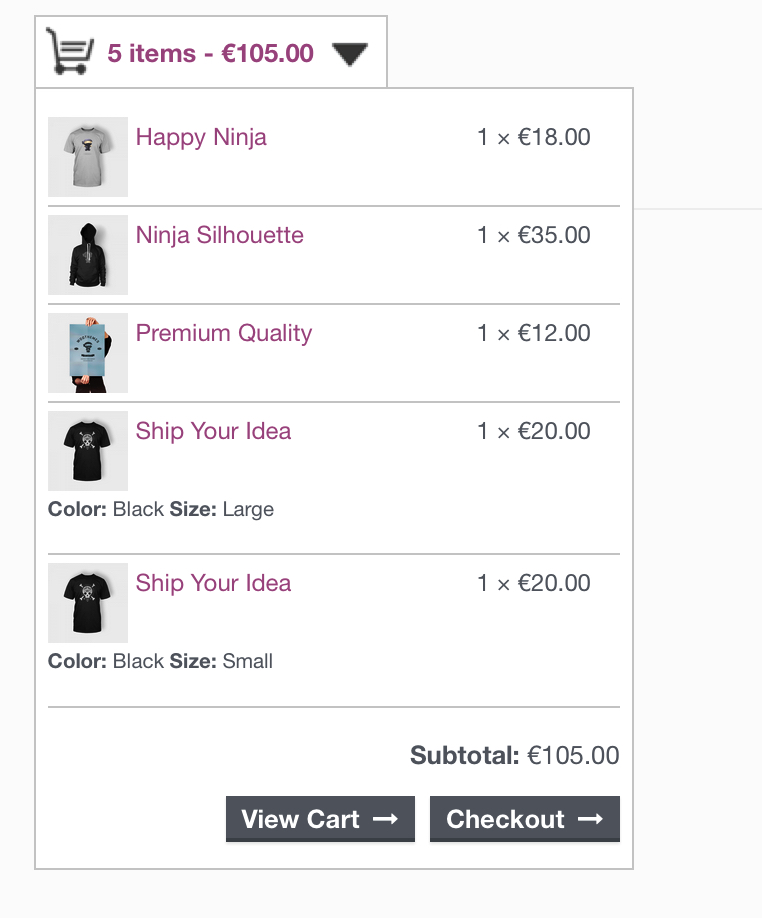
Hello! There is an online store on wordpress + woocommerce. At the top of the site in the header, I brought out a mini-basket with goods like this.
functions.php
if ( defined( 'WC_VERSION' ) && version_compare( WC_VERSION, '2.3', '>=' ) ) {
add_filter( 'woocommerce_add_to_cart_fragments', 'header_add_to_cart_fragment' );
} else {
add_filter( 'add_to_cart_fragments', 'header_add_to_cart_fragment' );
}
function header_add_to_cart_fragment( $fragments ) {
global $woocommerce;
ob_start();
?>
<span class="basket-btn__counter">(<?php echo sprintf($woocommerce->cart->cart_contents_count); ?>)</span>
<?php
$fragments['.basket-btn__counter'] = ob_get_clean();
return $fragments;
}<div class="s-header__basket-wr woocommerce">
<?php
global $woocommerce; ?>
<a href="<?php echo $woocommerce->cart->get_cart_url() ?>" class="basket-btn basket-btn_fixed-xs">
<span class="basket-btn__label">Корзина</span>
<span class="basket-btn__counter">(<?php echo sprintf($woocommerce->cart->cart_contents_count); ?>)</span>
</a>
</div>
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question