Answer the question
In order to leave comments, you need to log in
How to arrange two blocks side by side?
Good evening.
I'm building a website and I've run into a problem.
There are two blocks - left and right. The width of the left block is set as a percentage, while the width of the right block is set in pixels.
I want the left block to shrink when the browser shrinks, while the right block stays in place without moving.
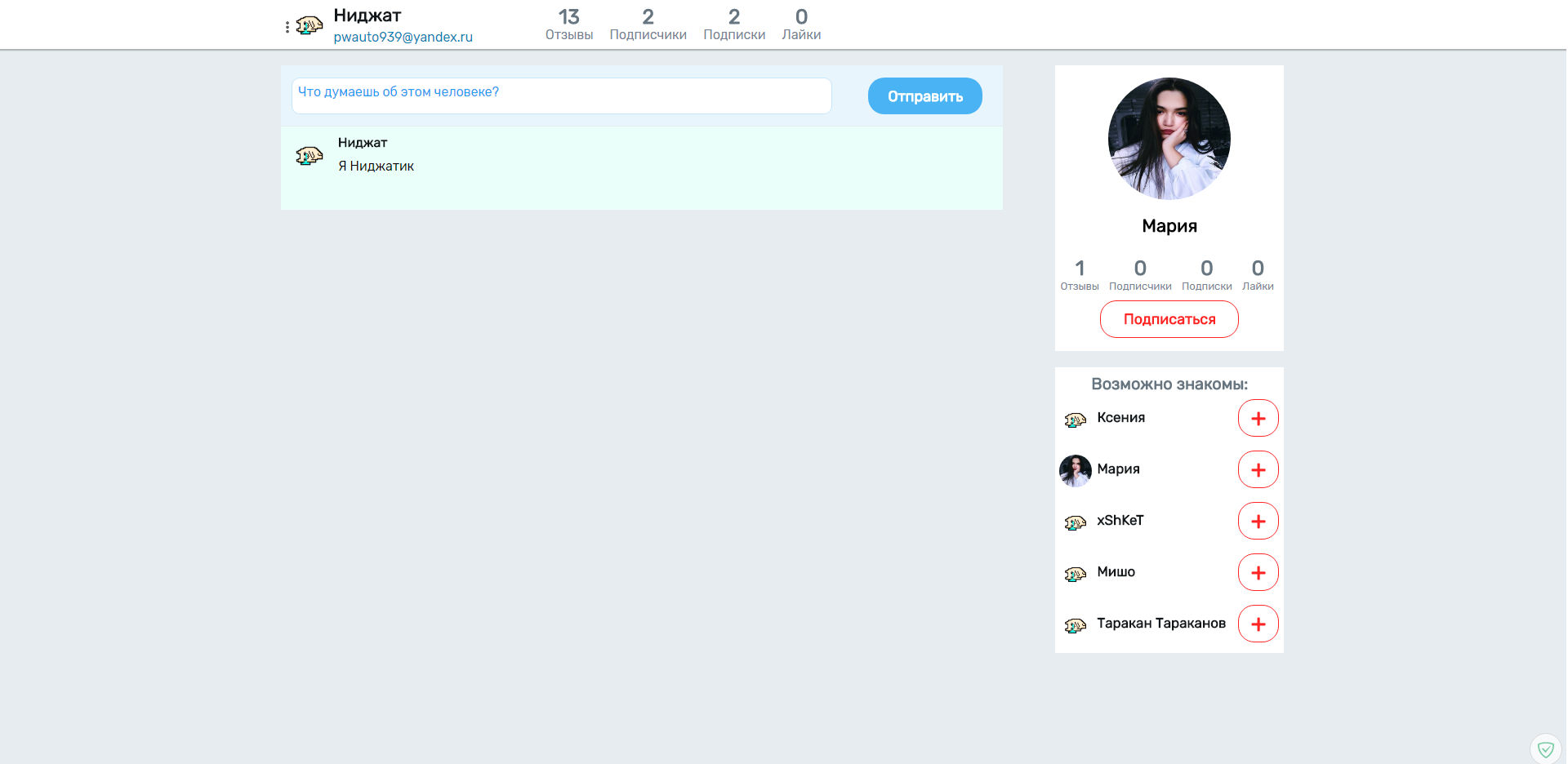
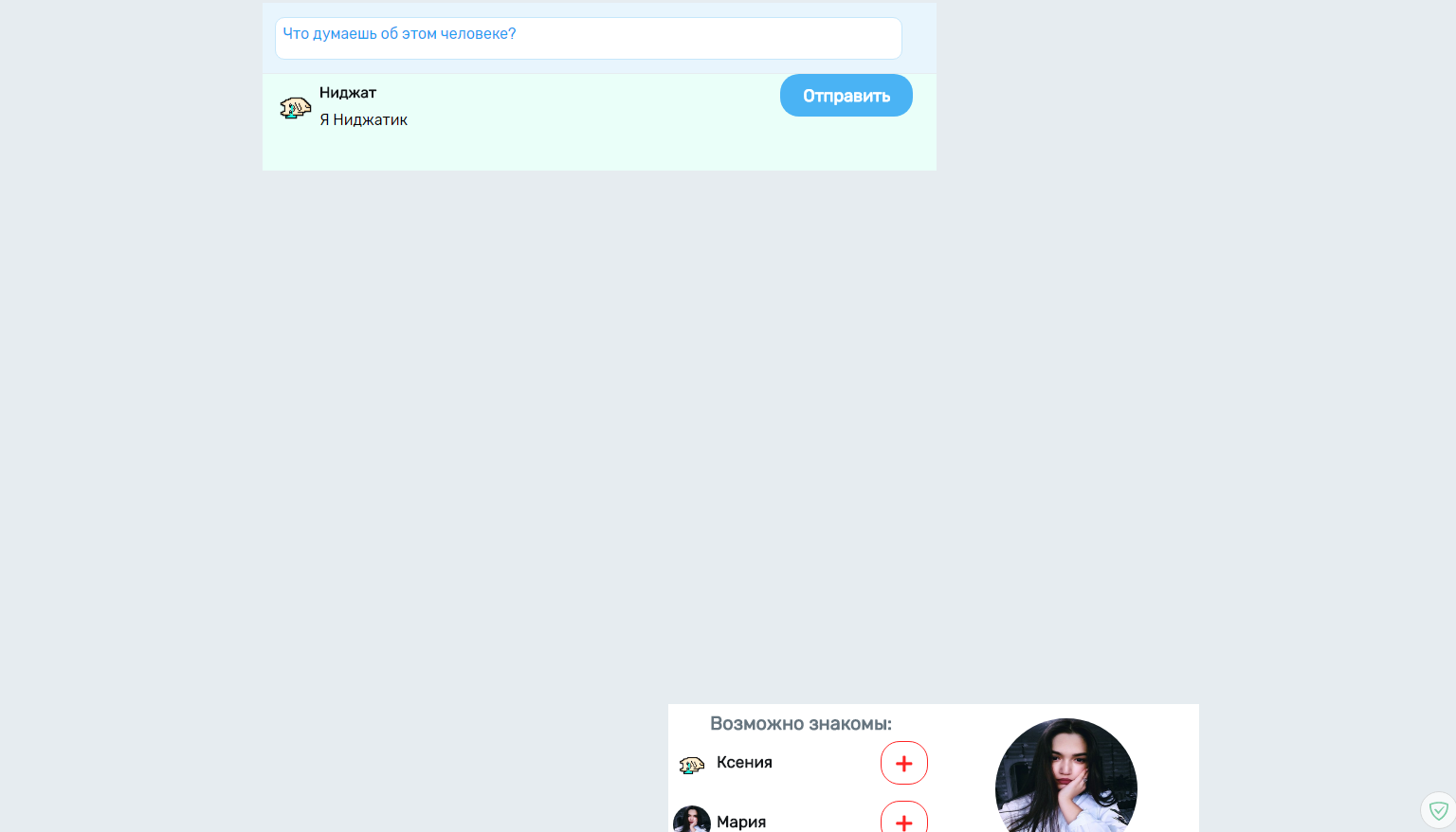
Here are the screenshots:
Before compression: 
After compression: 
Here is an example code: https://jsfiddle.net/u6wdzeus/11/
I would be very grateful, I'm suffering for the second day)
Answer the question
In order to leave comments, you need to log in
left left
right right
.left {float:left;width:calc(100% - 300px);}
.right {float:right;width:280px;}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question