Answer the question
In order to leave comments, you need to log in
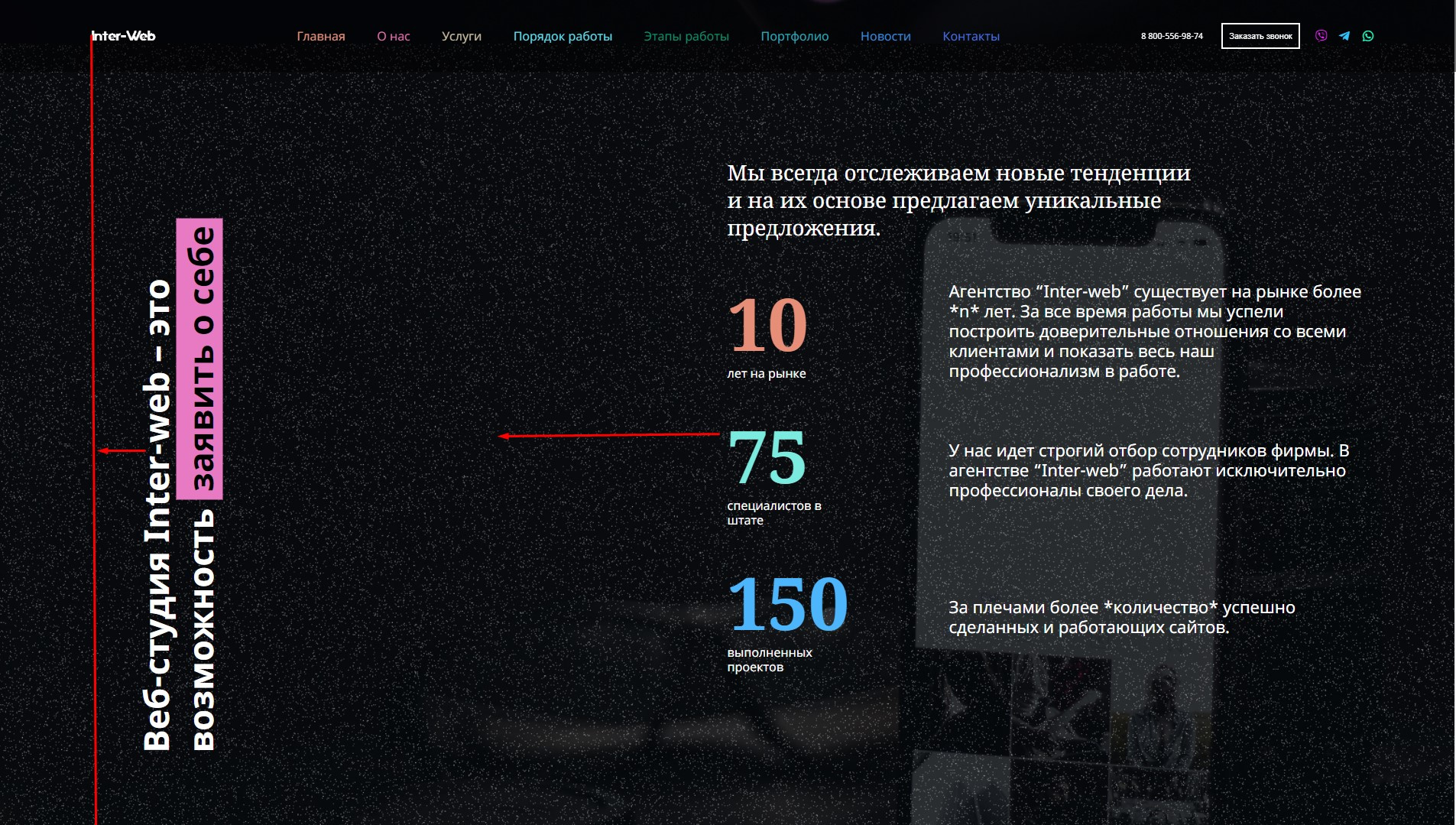
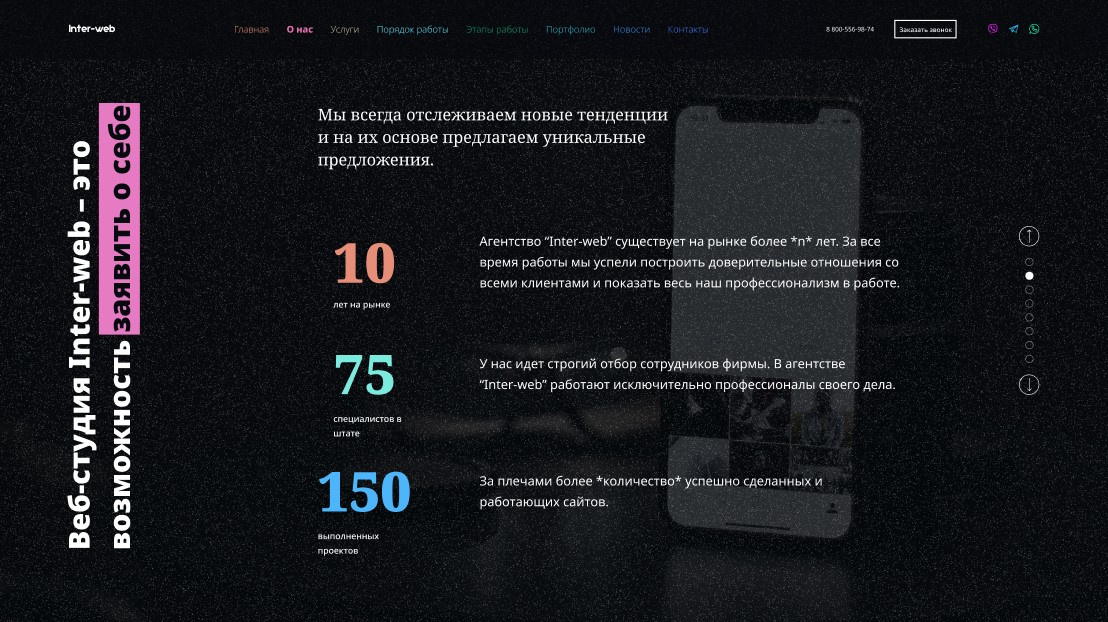
How to arrange elements in this way?
How do I arrange the elements so that the .inverted block with the reversed text is adjacent to the edge of the .wrapper and is on par with the logo and that the second .features block is moved to the middle. In the parent .content block, I set the display: flex property and wanted to align the contents of the block along the edges, but for some reason the inverted inscription does not fit to the left edge and, therefore, at a low screen resolution, it will move back and forth.
The site itself is ilyin1ib.beget.tech
<section id="about_us" class="about_us">
<div class="wrapper">
<div class="content">
<div class="inverted">
<h2>Веб-студия Inter-web – это<br>возможность <span class="pink">заявить о себе</span></h2>
</div>
<div class="features">
<h4>Мы всегда отслеживаем новые тенденции и на их основе предлагаем уникальные предложения. </h4>
<div class="features-block">
<div class="quantity_block">
<span class="quantity_numbers one">10</span>
<span>лет на рынке</span>
</div>
<div class="desc">
<p>Агентство “Inter-web” существует на рынке более *n* лет. За все время работы мы успели построить доверительные отношения со всеми клиентами и показать весь наш профессионализм в работе.</p>
</div>
</div>
<div class="features-block">
<div class="quantity_block">
<span class="quantity_numbers two">75</span>
<span class="state">специалистов в<br>штате</span>
</div>
<div class="desc">
<p>У нас идет строгий отбор сотрудников фирмы. В агентстве “Inter-web” работают исключительно профессионалы своего дела.</p>
</div>
</div>
<div class="features-block">
<div class="quantity_block">
<span class="quantity_numbers three">150</span>
<span>выполненных<br>проектов</span>
</div>
<div class="desc">
<p>За плечами более *количество* успешно сделанных и работающих сайтов.</p>
</div>
</div>
</div>
</div>
</section>.about_us {
background: url(../img/about_us.jpg) center no-repeat;
background-size: cover;
color: #fff;
padding: 120px 0;
line-height: 1.3;
}
.about_us .wrapper .content {
display: flex;
justify-content: space-between;
}
.inverted {
transform: rotate(270deg);
font-size: 30px;
width: 100%;
}
.pink {
background-color: #E67AC4;
color: #000;
padding: 0 10px;
}
.features {
display: flex;
flex-direction: column;
align-items: flex-start;
max-width: 1015px;
width: 100%;
}
.features h4 {
font-size: 28px;
width: 626px;
font-weight: 400;
font-family: 'Noto Serif', serif;
margin-bottom: 50px;
}
.features-block {
display: flex;
justify-content: space-between;
align-items: center;
margin-bottom: 40px;
line-height: 1.2;
}
.quantity_block {
display: flex;
flex-direction: column;
}
.quantity_numbers {
font-size: 95px;
font-weight: bold;
font-family: 'Noto Serif', serif;
width: 200px;
margin-right: 90px;
}
.quantity_numbers.one {
color: #E78E76;
}
.quantity_numbers.two {
color: #7DEBDF;
}
.quantity_numbers.three {
color: #4AB5FF;
}
.features-block .desc {
font-size: 22px;
font-weight: 400;
}

Answer the question
In order to leave comments, you need to log in
Hi Natasha
.inverted {
transform: rotate(
180deg
);
font-size: 30px;
-webkit-writing-mode: vertical-rl;
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question