Answer the question
In order to leave comments, you need to log in
How to arrange elements in 2 rows with 2 elements in each?
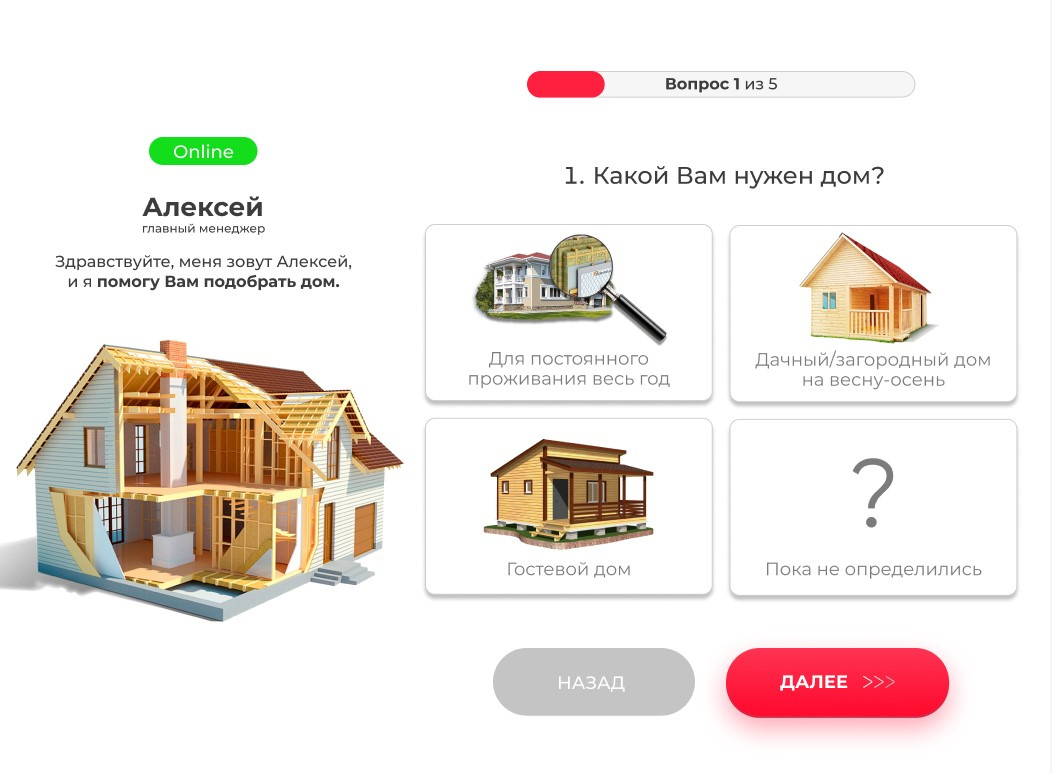
How it should be

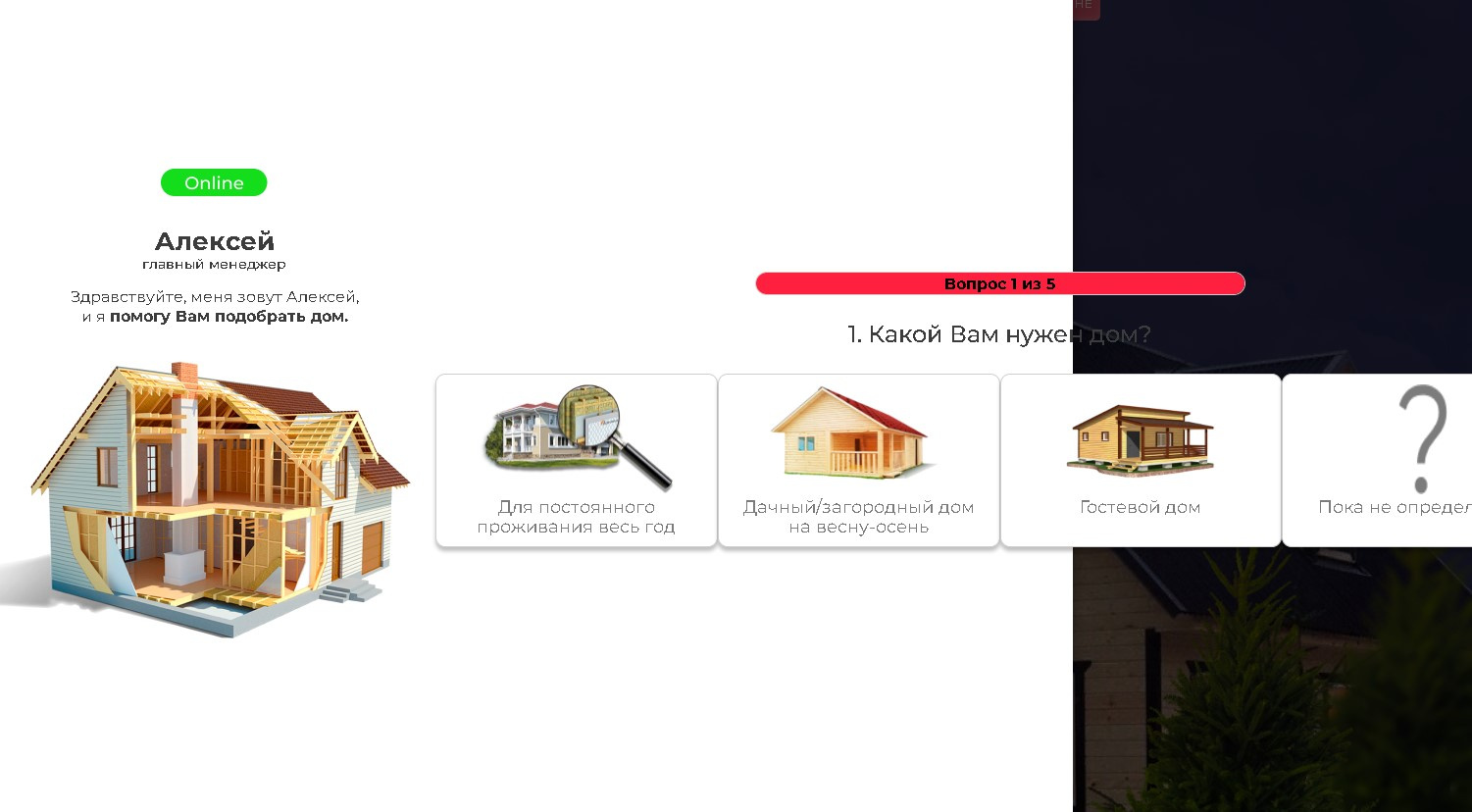
as it is now

the code:
<table class="modal-table">
<tr>
<th>
<td class="table-container">
<div class="container-content">
<img src="./img/onlineLabel.png" alt="label" class="online">
<h2 class="manager">Алексей</h2>
<span class="suptitle">главный менеджер</span>
<p class="manager-text">Здравствуйте, меня зовут Алексей,<br>
и я <strong>помогу Вам подобрать дом.</strong></p>
<img src="./img/modal-main-img.png" alt="house" class="modal-house">
</div>
</td>
<td>
<div class="wrapper">
<div class="progress">
<div class="progress__line-bg">
<div class="progress__line">Вопрос 1 из 5</div>
</div>
</div>
</div>
<p class="question">1. Какой Вам нужен дом?</p>
<div class="answers">
<button class="answer">
<img src="./img/modal-img1.png" alt="" class="answer-img">
<span class="answer-text">Для постоянного<br>
проживания весь год</span>
</button>
<button class="answer">
<img src="./img/modal-img2.png" alt="" class="answer-img">
<span class="answer-text">Дачный/загородный дом<br>
на весну-осень</span>
</button>
<button class="answer">
<img src="./img/modal-img3.png" alt="" class="answer-img">
<span class="answer-text">Гостевой дом</span>
</button>
<button class="answer">
<img src="./img/question-mark.png" alt="" class="answer-img question-mark">
<span class="answer-text">Пока не определились</span>
</button>
</div>
</td>
</th>
</tr>
</table>.modal-table {
width: 1104px;
height: 875px;
font-family: 'Montserrat';
color: #3C3C3C;
}
.table-container {
align-items: center;
text-align: center;
}
.container-content {
max-width: 452px;
left: 0;
}
.online {
margin-bottom: 29px;
}
.manager {
font-style: normal;
font-weight: 700;
font-size: 26px;
line-height: 26px;
margin: 0;
padding: 0;
}
.suptitle {
font-style: normal;
font-weight: 500;
font-size: 14px;
line-height: 18px;
margin: 0;
padding: 0;
}
.manager-text {
font-style: normal;
font-weight: 400;
font-size: 16px;
line-height: 20px;
margin-top: 15px;
margin-bottom: 15px;
}
.wrapper {
margin: 0 auto;
max-width: 500px;
width: 100%;
}
.progress__line {
background: #FF2040;
bottom: 0;
color: #000;
padding-top: 3.33px;
padding-bottom: 3.33px;
text-align: center;
font-family: 'Montserrat';
font-style: normal;
font-weight: 700;
font-size: 16px;
line-height: 18px;
}
.progress__line-bg {
background: #F6F6F6;
border-radius: 100px;
border: 1px solid #CFCFCF;
box-sizing: border-box;
height: 24px;
overflow: hidden;
width: 100%;
}
.question {
font-family: 'Montserrat';
font-style: normal;
font-weight: 500;
font-size: 24px;
line-height: 32px;
text-align: center;
color: #3C3C3C;
}
.answers {
display: flex;
}
.answer {
display: flex;
flex-direction: column;
width: 287.79px;
height: 177.02px;
background: #FFFFFF;
border: 1px solid #CFCFCF;
box-sizing: border-box;
box-shadow: 0px 4px 4px rgba(0, 0, 0, 0.25);
border-radius: 10px;
text-align: center;
align-items: center;
padding-top: 10px;
padding-bottom: 10px;
}
.answer-img {
width: 197.79px;
height: 112.08px;
text-align: center;
align-items: center;
}
.question-mark {
width: 50px;
}
.answer-text {
font-family: 'Montserrat';
font-style: normal;
font-weight: 400;
font-size: 18px;
line-height: 20px;
text-align: center;
color: #7C7C7C;
margin-top: 3px;
}Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question