Answer the question
In order to leave comments, you need to log in
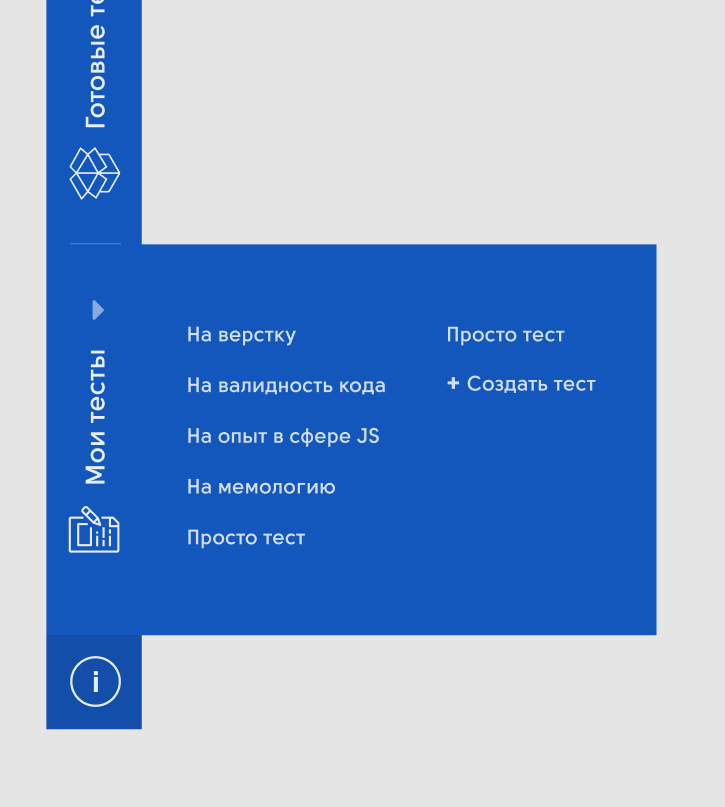
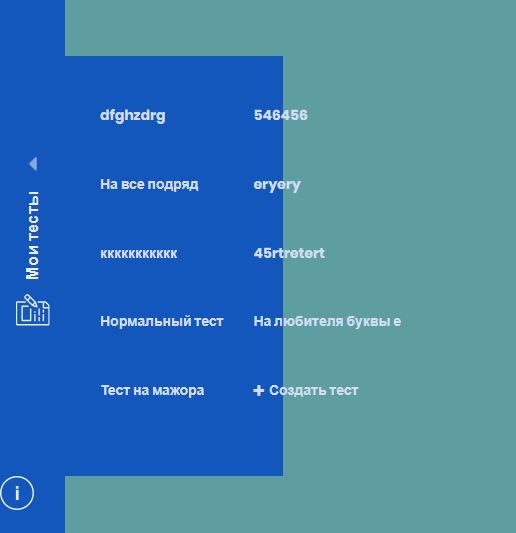
How to arrange blocks in columns of 5 pieces?
I hung over such a problem - there is a dynamic number of blocks, you need to arrange them 5 pieces in a column, the next ones go to the next column and so on. PS This is a menu block with an absolute list, if that matters. 
I'm trying to do so
.menu-block{
display: flex;
flex-direction: column;
flex-wrap: wrap;
}
.items{
height: 20%;
Answer the question
In order to leave comments, you need to log in
look at the blue block in the styles, the width is probably indicated. If it is specified, the block will not stretch
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question