Answer the question
In order to leave comments, you need to log in
How to apply other properties for some links?
There is a group of links (not all!)
<a href="http...1">text1</a>
<a href="http...2">text2</a><div class="class1">
<a href="http...1">text1</a>
<a href="http...2">text2</a>
</div>text-decoration: none;<style>
.class1 a {
text-decoration: none!important;
}
</style>Answer the question
In order to leave comments, you need to log in
Actually works , and even without important.
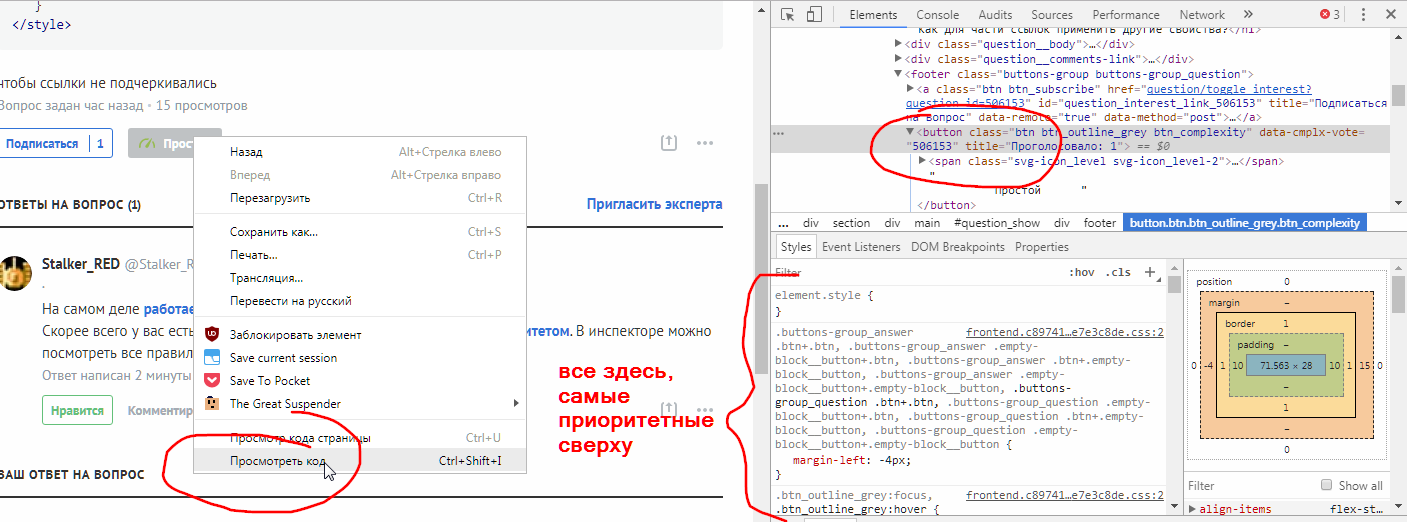
Most likely you have some other rules with a higher priority . In the inspector, you can see all the rules that are applied to the element.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question