Answer the question
In order to leave comments, you need to log in
How to apply CSS hover correctly?
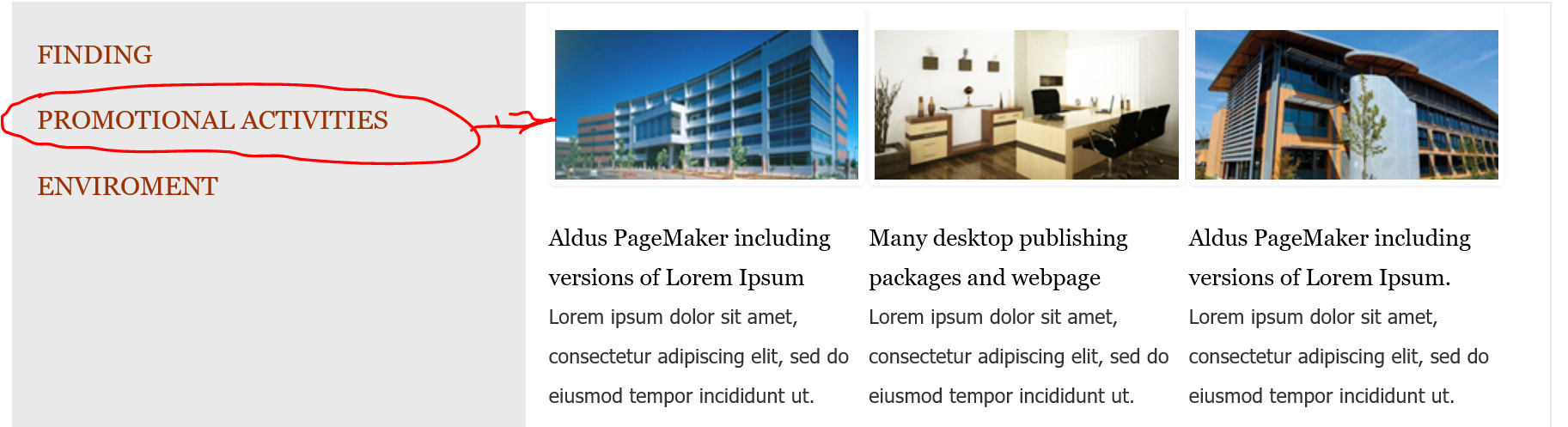
Site test06.menchasha.ru/. I'm trying to implement a CSS hover effect so that when you click on a link (Promotional Activities), a ul appears on the right.
I use the code:
.child {
visibility: hidden;
}
a .title1:hover + .child {
visibility: visible;
}
Ul disappears, but when hovering over the link on the left, it does not appear. 
Thank you in advance!
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question