Answer the question
In order to leave comments, you need to log in
How to apply an svg filter to an element or how to use blur correctly?
There is a block with a background image, you need to create a pseudo-element and apply a filter
to it. This is necessary so that when you hover over the block, the filter disappears and the image is clean...
if you use filter: blur(20px) - (I need a strong blur), then the blur goes beyond the block ... and it does not look very nice ..
Has anyone come across mb and tell me?
I tried to insert a svg image with a filter, and hide it on hover, but the problem is that the main block has a background-size: cover
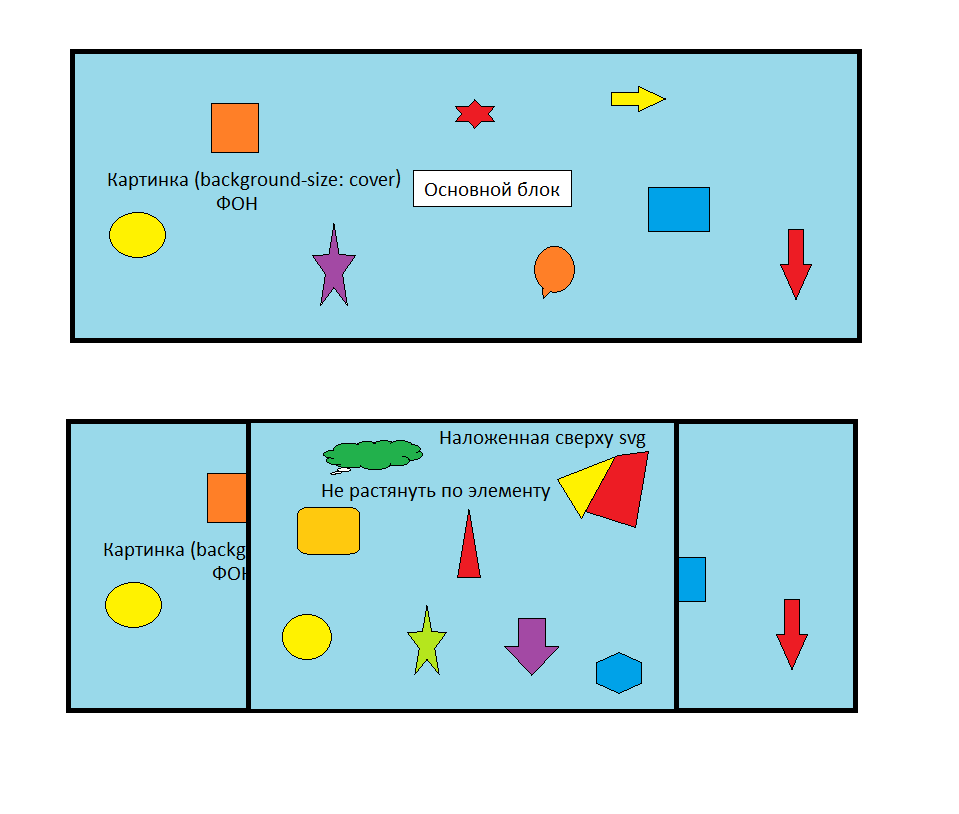
Here for clarity:
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question