Answer the question
In order to leave comments, you need to log in
How to animate element deformation on hover?
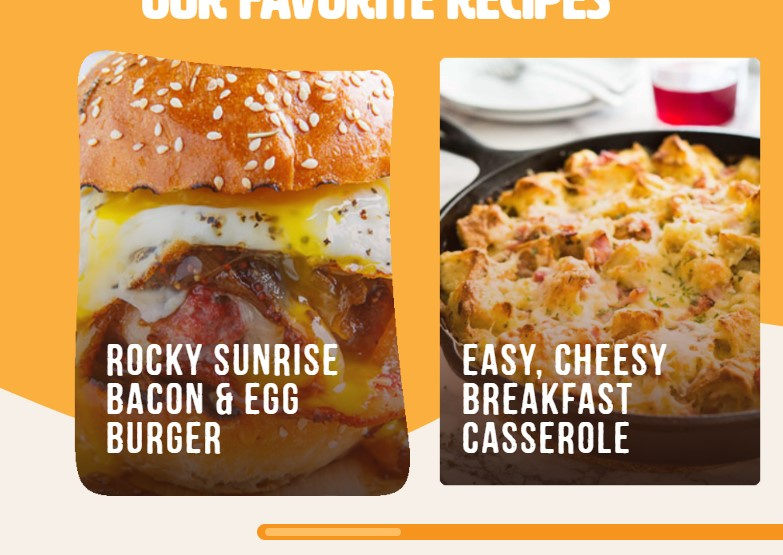
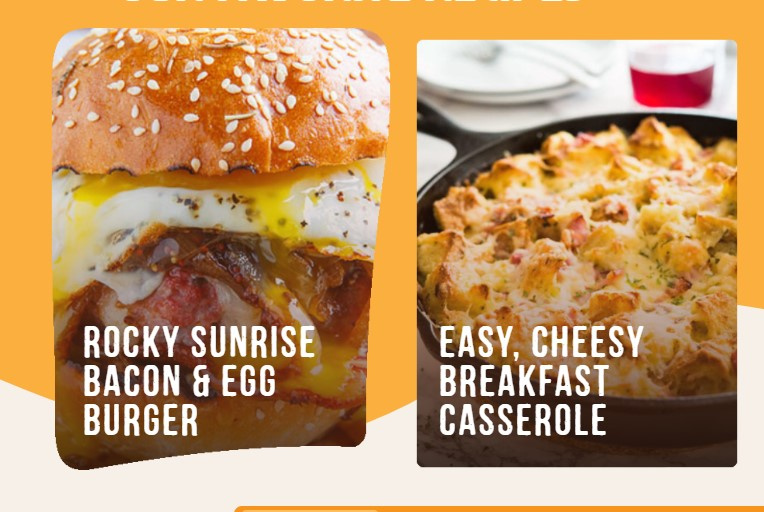
There are two elements with pictures inside. When you hover over the cursor, it deforms, and from a regular rectangle turns into a rounded one. Moreover, when the cursor is moved, the curvature moves behind it. In the first picture, the cursor is in the upper right corner, in the lower one in the lower right. I even find it difficult how to correctly name all this for a Google search.


Answer the question
In order to leave comments, you need to log in
This whole curved path is built from Bezier curves. Curve parameters are points. When the cursor moves, the position of the desired points on any axis changes. Based on the points, the curve itself is drawn. With SVG you can build such closed paths.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question