Answer the question
In order to leave comments, you need to log in
How to allow fullscreen videos in Wordpress?
There is a site muzfact.ru
A site on Wordpress
All entries are of the "video" type
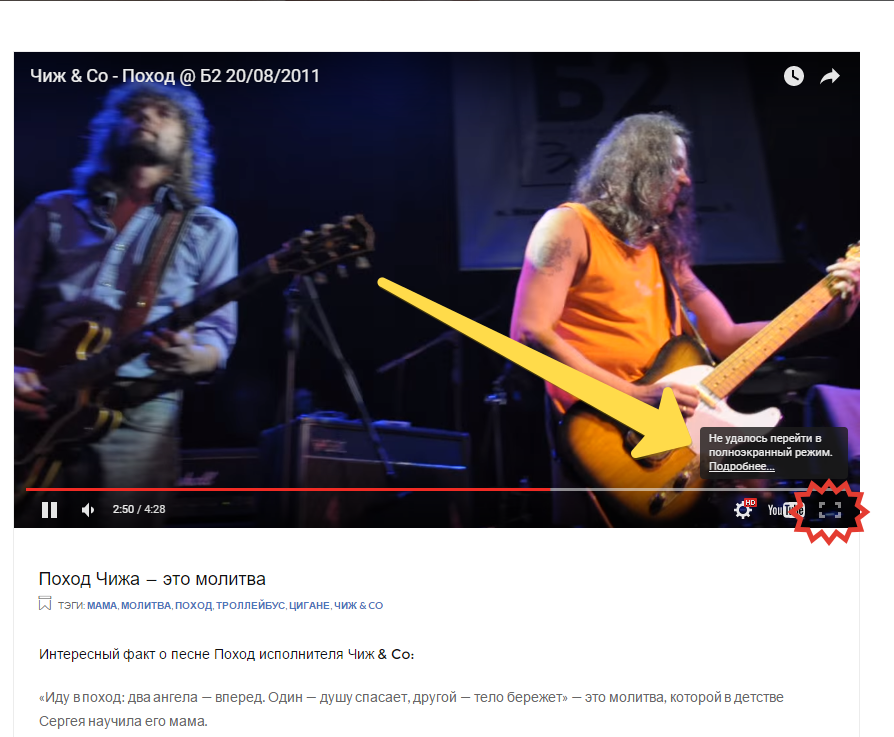
The problem is that the "expand to full screen"

button is blocked
in the video. The question says that the problem is either in the browser ban (there is nothing like that, I even tried it in different browsers) or "it was banned by the owner of the site on which the YouTube player is embedded", which is very similar, since the same videos embedded on other sites are full screen fine.
How to allow fullscreen videos? Where to dig? I understand that it is somewhere in the template.
Here is the code for the post template with video type:
<article id="post-<?php the_ID(); ?>" <?php post_class( "cmo-post-in-list" ); ?>>
<div class="cmo-article-featured-wrapper">
<div class="cmo-article-stretcher">
<?php $cmo_videourl = cmo_get_src_from_embed ( get_post_meta( get_the_ID(), "cmo_video", true ) );
if ( !empty($cmo_videourl) ) {
?>
<div class="video-wrapper-full">
<iframe src="<?php echo esc_url( $cmo_videourl ); ?>" ></iframe>
</div>
<?php } ?>
</div>
</div>
<div class="cmo-article-contents">
<div class="cmo-article-meta-wrapper">
<h2><a href="<?php echo get_permalink( get_the_ID() ) ?>"><?php the_title(); ?></a></h2>
<div class="cmo-article-meta-tags">
<i class="et-line icon-ribbon"></i> Тэги: <?php cmo_the_tags() ?>
</div>
</div>
<div class="cmo-article-excerpt">
<?php
the_excerpt();
?>
</div>
</div>
</article><iframe width="560" height="315" src="https://www.youtube.com/embed/CsFOXSO_It0" frameborder="0" allowfullscreen></iframe><article id="post-6109" class="post-6109 post type-post status-publish format-video hentry category-fakty-o-pesnyax tag-mama tag-molitva tag-poxod tag-trollejbus tag-cigane tag-chizh-co post_format-post-format-video">
<div class="cmo-article-featured-wrapper">
<div class="video-wrapper-16by9"><iframe src="https://www.youtube.com/embed/CsFOXSO_It0"></iframe></div> </div>
<div class="cmo-article-contents">
...Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question