Answer the question
In order to leave comments, you need to log in
How to align two floating-width span blocks to the center of a div block?
Hello.
Please help me align two blocks to the center of another block.
The peculiarity is that:
1) the first block has a width of 65px (basket),
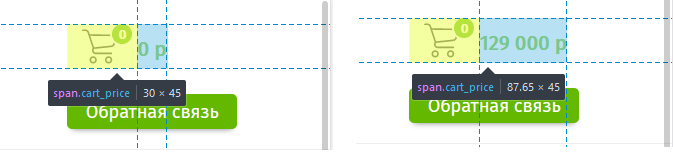
2) the second block can be from 30px to 100px. (the cost of the items in the cart). Since it can be displayed as: 0 rub , and for example 199,000 rub.
And it is required that in both cases the basket, both with zero and with any amount, should be placed strictly in the center.
How to do it via CSS???

<div class="header_cart_js">
<div class="header_cart">
<div class="header_cart_content">
<a href="">
<span class="cart">
<svg></svg>
<span class="cart_bage">0</span>
</span>
<span class="cart_price">0 р</span>
</a>
</div>
</div>
</div>.header_cart_js{
width:100%;
height:50%;
position:relative;
}
.header_cart,
.header_cart_content,
.header_cart_content a{
color:#000;
width:170px;
height:45px;
}
.cart{
width:65px;
height:45px;
position:absolute;
}
.cart_price{
color:green;
margin-left:70px;
min-width:30px;
height:45px;
position:absolute;
}
.header_cart_content svg{
width:35px;
height:35px;
display:block;
}Answer the question
In order to leave comments, you need to log in
.header_cart,
.header_cart_content,
.header_cart_content a{
color:#000;
width:170px;
height:45px;
display: flex;
justify-content: center;
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question