Answer the question
In order to leave comments, you need to log in
How to align the logo to the center?
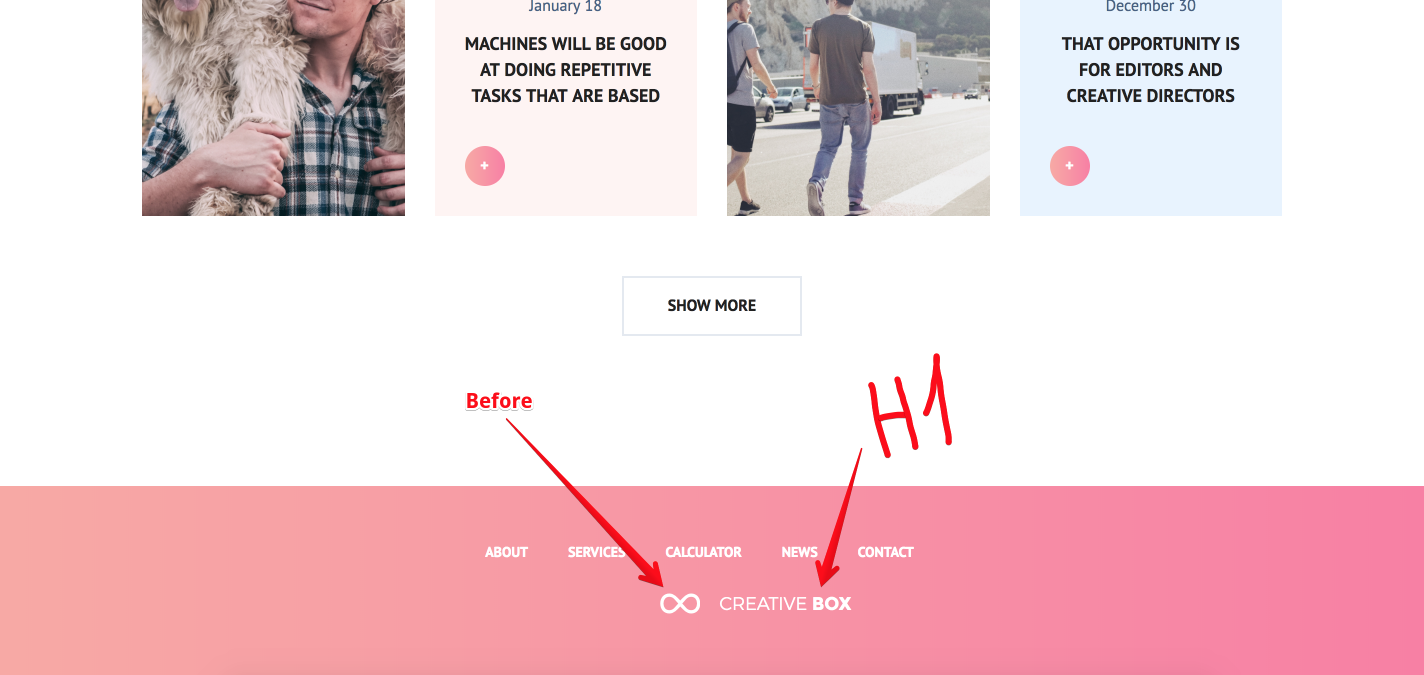
There is a logo which consists of h1 for the logo text and before for the icon next to the text.
This logo needs to be center aligned.
If you paste this code
left: 50%;
transform: translateX(-50%);
Answer the question
In order to leave comments, you need to log in
Make the logo padding-left: {размер псевдоэлемента + отступ}have , and :before left: 0 instead of negative. Thanks to the padding, the pseudo-element will be included in the size of the logo and transform: translateX(-50%) will give the desired value.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question