Answer the question
In order to leave comments, you need to log in
How to align the list and is it possible to finish off such a selection item in HTML?
Hello!
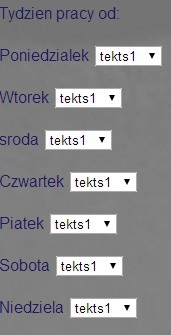
I have a list like this:
<table style="font: 16px arial; color="#1b1b62" class="table">
<tbody>
<tr>
<td>Tydzien pracy od: </td>
<td>do:</td>
</tr>
<tr>
<td>Poniedzialek <select>
<option value="Sony">tekts1</option>
<option value="Toshiba">test 2</option>
<option value="Acer">tekst 3</option>
<option value="Asus">tekst 4</option>
</select></td>
<td>ilosc godzin</td>
</tr>
<tr>
<td>Wtorek <select>
<option value="Sony">tekts1</option>
<option value="Toshiba">test 2</option>
<option value="Acer">tekst 3</option>
<option value="Asus">tekst 4</option>
</select></td>
<td>ilosc godzin</td>
</tr>
<tr>
<td>sroda <select>
<option value="Sony">tekts1</option>
<option value="Toshiba">test 2</option>
<option value="Acer">tekst 3</option>
<option value="Asus">tekst 4</option>
</select></td>
<td>ilosc godzin</td>
</tr>
<tr>
<td>Czwartek <select>
<option value="Sony">tekts1</option>
<option value="Toshiba">test 2</option>
<option value="Acer">tekst 3</option>
<option value="Asus">tekst 4</option>
</select></td>
<td>ilosc godzin</td>
</tr>
<tr>
<td>Piatek <select>
<option value="Sony">tekts1</option>
<option value="Toshiba">test 2</option>
<option value="Acer">tekst 3</option>
<option value="Asus">tekst 4</option>
</select></td>
<td>ilosc godzin</td>
</tr>
<tr>
<td>Sobota <select>
<option value="Sony">tekts1</option>
<option value="Toshiba">test 2</option>
<option value="Acer">tekst 3</option>
<option value="Asus">tekst 4</option>
</select></td>
<td>ilosc godzin</td>
</tr>
<tr>
<td>Niedziela <select>
<option value="Sony">tekts1</option>
<option value="Toshiba">test 2</option>
<option value="Acer">tekst 3</option>
<option value="Asus">tekst 4</option>
</select></td>
<td>ilosc godzin</td>
</tr>
<tr>
<td></td>
<td>summa</td>
</tr>
</tbody>
</table>

Answer the question
In order to leave comments, you need to log in
you need to add a fixed width to each first cell in the row. like this:
or add a class to each first cell, and set the width for the class in css.
For date picker I recommend using JqueryUI Datepicker
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question