Answer the question
In order to leave comments, you need to log in
How to align the elements in the header vertically?
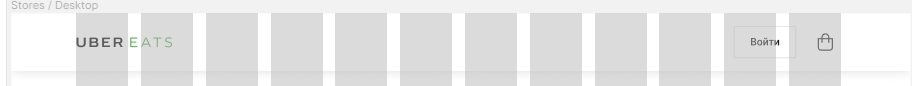
I’ll be brief, I’m learning to type according to layouts, I can’t make the elements in the header be like on the layout in the center perpendicularly (I know how to scatter them along, don’t pay attention that they are at the beginning of the line). Yes, and a hat with some then got off. Here is the layout:

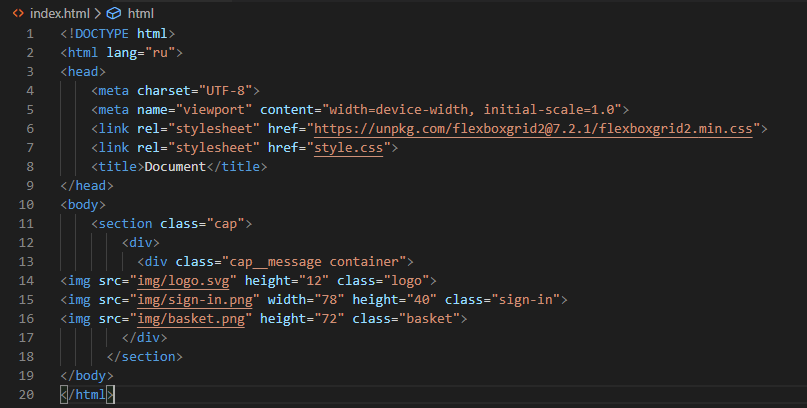
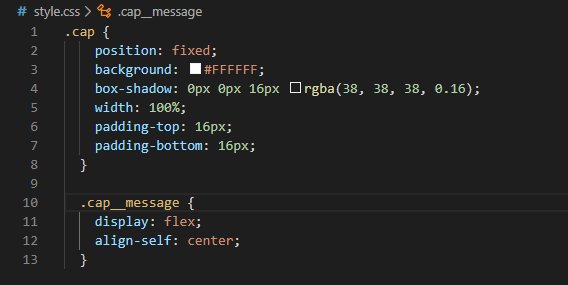
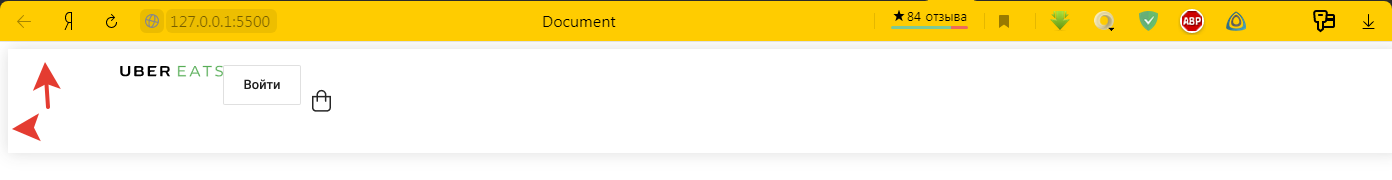
the code and what it does, marked the places where the cap comes off with arrows:



I'm sure the solution is simple, but I can't find it, please help.
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question