Answer the question
In order to leave comments, you need to log in
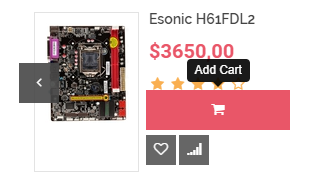
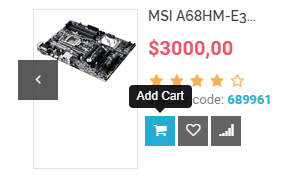
How to align the cart button?
Hello.
The template has something like this
<div class="product-action">
<div class="button-group">
<div class="product-button-2">
<a href="#" type="submit" data-toggle="tooltip" title="Add Cart"><i class="fa fa-shopping-cart"></i></a>
<a href="#" data-toggle="tooltip" title="Wishlist"><i class="fa fa-heart-o"></i></a>
<a href="#" data-toggle="tooltip" title="Compare"><i class="fa fa-signal"></i></a>
</div>
</div>
</div><form class="product-button" onsubmit="return addToCart(event)">
<input type="hidden" name="product" value="{{ sale.slug }}">
<button type="submit" data-toggle="tooltip" title="Add Cart"><i class="fa fa-shopping-cart"></i></button>
</form>

Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question