Answer the question
In order to leave comments, you need to log in
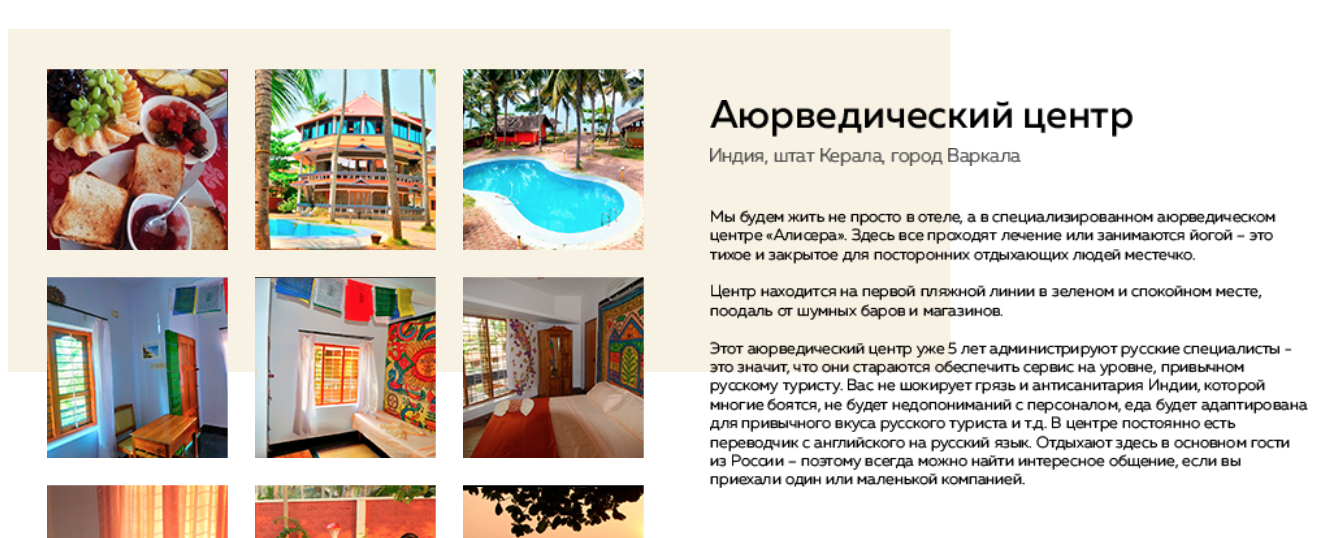
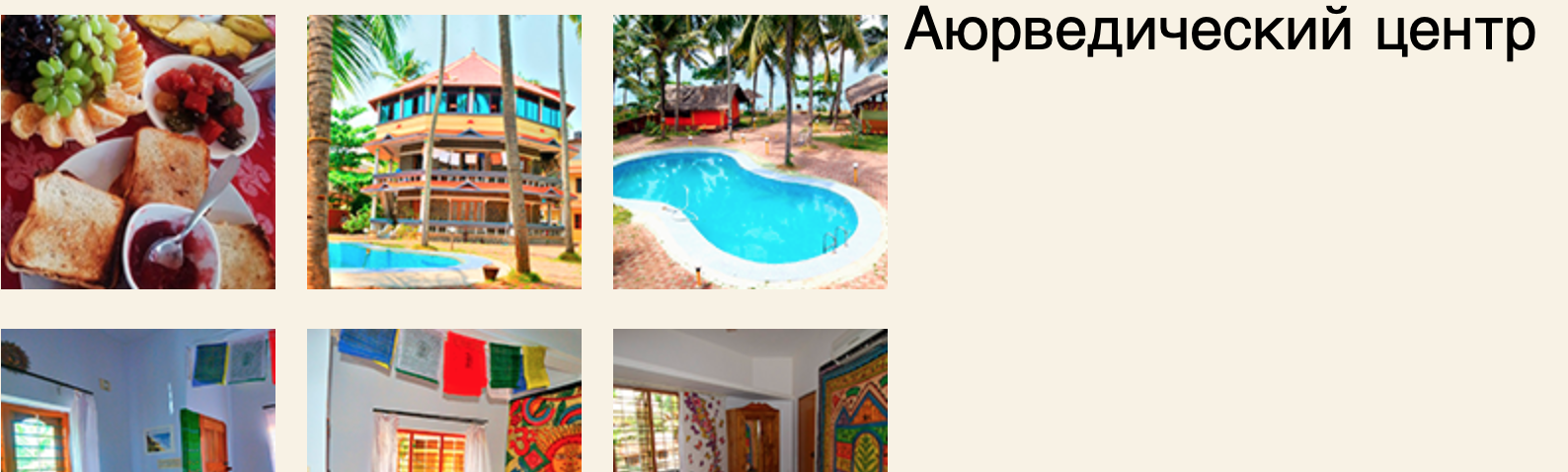
How to align text with images?
It is necessary to align the text at the level with the pictures (photo below). Already the sizes of the container and the block changed.
Here's how it should be:

My text moves out under the pictures, but h1 remains.


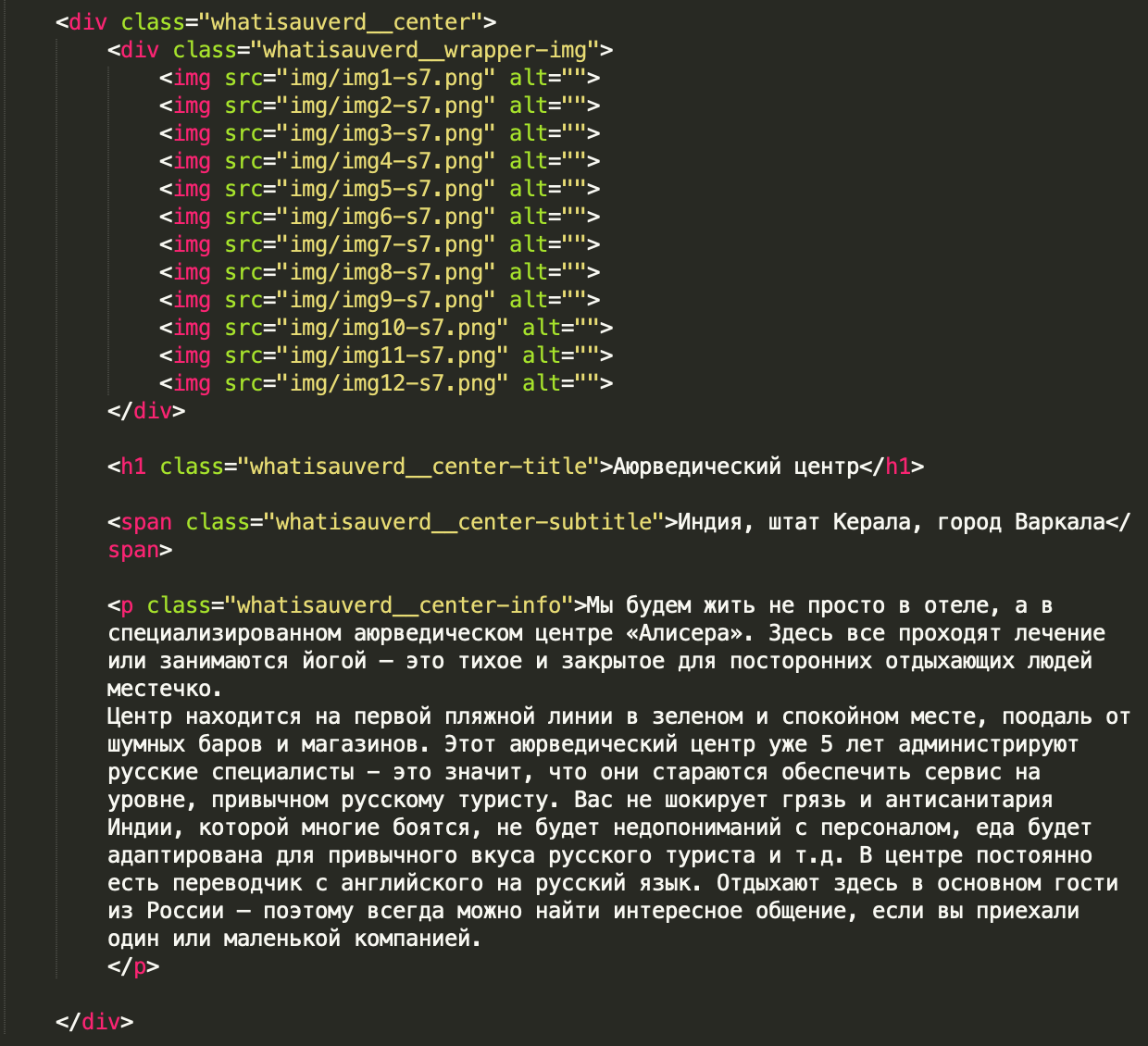
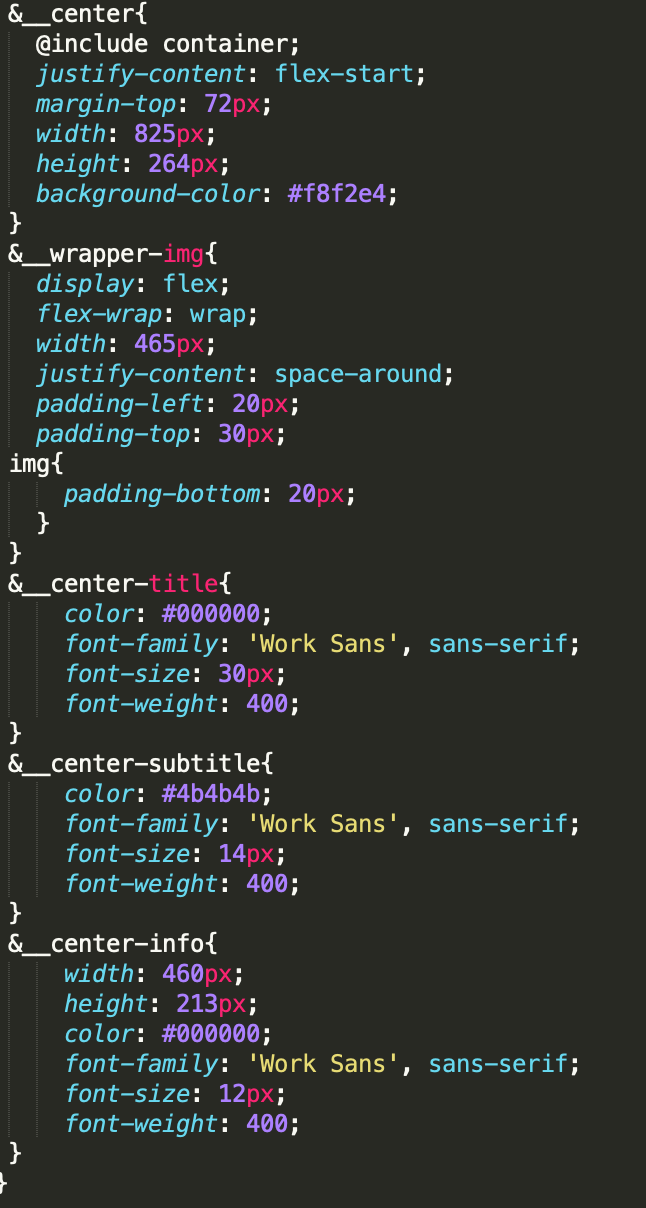
Here is the code:


Answer the question
In order to leave comments, you need to log in
Divide the text and pictures into two different blocks, also into one main block and set the following parameters for it:
.block {
display: flex;
justify-content: space-around;
align-items: center;
flex-wrap: wrap;
}
/* Ширину блокам картинок и текста задайте 50% */You still crooked typesetting, so take a bootstrap already and typesetting at least outwardly normal ...
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question