Answer the question
In order to leave comments, you need to log in
How to align text correctly?
Please help me figure it out
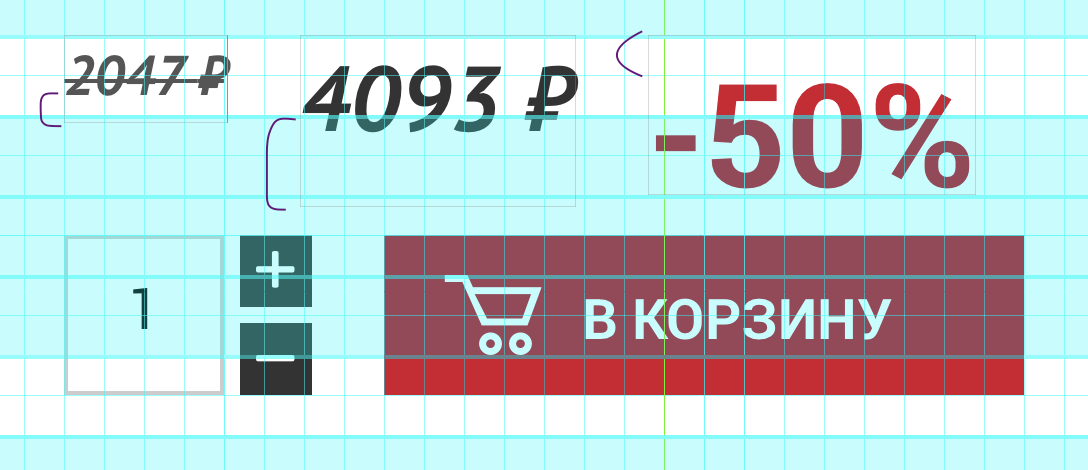
Set baseline 20px
for 2047P: font-size 14 px line-height 20px
for 4093P: font-size 23px line-height 40px
y -50%: font-size 36px line-height 40px
I want all numbers to be were on the same level and retained their dimensions
. How to properly align in this case? I work in Sketchapp
Answer the question
In order to leave comments, you need to log in
Thanks to everyone for the suggested answers, but the problem was mostly in the functionality of the Sketch itself.
Here are some thoughts and methods for solving this
line-height is not needed: https://jsfiddle.net/o6usq88a/ By default, the text will be aligned to the bottom border of the block anyway.
Perhaps you have alignment on the top, and because of the different line-height, the inscriptions jump.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question